- Смотрите в оба или немного об инфографике
- Инфографика — это.
- Зачем пользоваться инфографикой?
- Виды инфографики
- Кто крайний?
- Как сделать?
- — И все?!
- Реферат по информатике «Инфографика как средство коммуникации»
- Введение
- 1 Визуализация данных
- 1.1 Исторические факты о визуализации информации
- 1.2 Основные формы визуализации
- 2 Инфографика как способ визуализации данных
- 2.1 Определение понятия «инфографика»
- 2.2 Основные характеристики инфографики
- 2.3 Классификация инфографики
- Заключение
- Список литературы
Смотрите в оба или немного об инфографике
Сегодня, в век информационных технологий и коммуникаций люди перестают читать. Люди перестают читать художественную литературу, газеты, журналы и уж тем более научные публикации. Если вдруг некто захотел узнать что-то новое, он залез в интернет, открыл статью и не стал её читать в полном смысле этого слова. Человек «сканирует» информацию глазами, находит интересные для себя моменты, бегло читает их, бежит дальше и вскоре все забывает. Как помочь человеку узнать что-то новое? Как сделать это интереснее? И как помочь запомнить хоть что-то из увиденного? Об этом дальше, но для начала небольшое видео.
Что мы имеем? Да ничего. В видео нет ни названий, ни имен, ни характеристик, ни чисел, ни стоимости. Но при этом мы понимаем, что это быстро, эффектно, стильно, ярко, круто, громко, дорого.
Почему? Зрение является главным каналом восприятия. То, что воспринимают наши глаза, является только частью общего процесса. Изображения, поступающие в мозг, изменяются и интерпретируются. Можно с полным основанием сказать, что мозг «видит».
Инфографика — это.
Если разделить этот термин на 2 составляющие, то, очевидно, что «инфографика» — это информация и какая-то графика. Это не совсем так.
Инфографика — это информация представленная с помощью графики.
Еще пара определений:
Инфографика — это графический способ подачи информации, данных и знаний, целью которого является быстро и чётко преподносить сложную информацию.
Инфографика показывает скрытое, объясняет запутанное и адаптирует непонятное.
Несколько исторических примеров:

Первый пример инфографики в СМИ
USA TODAY, 1982г.

Карта заболевания холерой
Джон Сноу, 1854г.

Коммерческий и политический атлас
Уильям Плейфэр, 1786г.
Зачем пользоваться инфографикой?
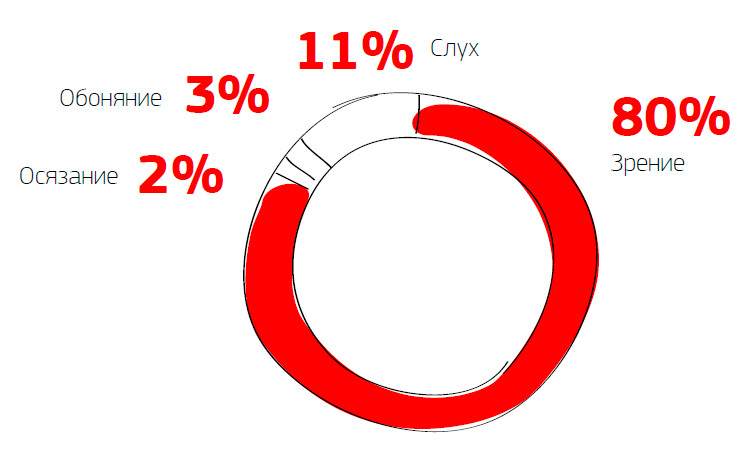
На первой картинке изображен объем информации, поступающий через органы чувств.
На второй — механизм восприятия мозгом изображений и текста. 
Как видно из картинки, количество действий, совершаемых при чтении и просмотре той же самой информации в виде изображения сильно различаются.
Еще несколько тезисов:
- На 94% увеличивается число просмотов контента с преобладающей визуальной составляющей.
- Визуальный контент в 40 раз чаще расшаривается в социальных сетях.
- Человек мыслит образами. Образы имеют визуальную форму.
- Информация, представленная визуально, воспринимается быстрее и вызывает повышенное внимание.
- Информация, представленная визуально, легче воспринимается, поскольку составляет комплекс готовых образов.
Виды инфографики
По формату представления:
- Статическая
- Динамическая
- Интерактивная
По способу представления:
- Сравнение
- Развитие, тенденция
- Доля
- Пространство
- Алгоритм
- Устройство
Кто крайний?
- Аналитик. Собирает информацию, потом анализирует и обрабатывает её, приводит к одному знаменателю — обычно это неоформленные графики, гистограммы
- Журналист. Пишет тексты, придумывает конву
- Дизайнер. Компанует полученный материал, наводит марафет
- Программист. Работает над интерфейсом и динамическими элементами
Как сделать?
1. Сбор информации
Ни одна инфографика, даже с самым красивым дизайном и идеально подобранными цветами не сможет заинтересовать без соответствующего текстового наполнения.
Не важно, какой тип инфографики вы собираетесь создать, текстовый контент всегда будет на первом месте.
2. Создаем историю
Советы — рассказ о том, как поступить в том или ином случае. Рассчитаны на определенную категорию читателей, отличаются тем, что со временем не устаревают.
Факты, которые вы не знали — инфографика представляет новые или малоизвестные факты в интересном
свете. Можно также комбинировать известные факты и представить их по-новому.
Сравнение — в основном, используются для выделения преимущества одного продукта над другим.
В сети информацию представляют поэтапно – по частям. Степень детализации в эскизах или раскадровке зависит от глубины проработки темы.
Эскизы используются в печатной инфографике, а раскадровка в интернет-инфографике.
4. Основной и второстепенные объекты
Основной объект в печатных СМИ – это центральное изображение. Оно должно привлекать внимание читателя.
В интернет-проекте позиция того или иного аргумента зависит не от размера элемента, а от его положения в цепи логических представлений, так как порядок представления информации следует по принципам цифровой презентациию.
Для печатных СМИ на данном этапе дизайнер сглаживает все элементы на один «слой» и начинает создавать из них информационную композицию, размещая текст.
Дизайнер веб-инфографики собирает все воедино, анимирует элементы, накладывает текст или звук, при необходимости.
— И все?!
Принципы ясны, инструкции приведены, инструменты перечислены. Казалось бы, делай шедевры. Но это еще не все. Сегодня очень многие люди и компании создают инфографику. Кто-то хорошую, кто-то не очень. Но для того, чтобы не затеряться в этой толпе, свои труды нужно продвигать. Как? Об этом в следующий раз.
И в завершении, та же самая информация в виде презентации с большим количеством картинок.
Источник
Реферат по информатике «Инфографика как средство коммуникации»
«ИНФОГРАФИКА КАК СРЕДСТВО КОММУНИКАЦИИ»

Введение
Сложная экономическая ситуация в стране и в мире заставляет бизнесменов и предпринимателей искать всевозможные пути оздоровления экономики. Информационные технологии (ИТ) являются неотъемлемой частью современных деловых процессов. ИТ-специалисты предлагают различные решения для развития производственной деятельности.
Интерактивная визуализация уверенно занимает лидирующие позиции в рейтингах наиболее перспективных информационных технологий, так как, во-первых, позволяет руководителям быстро получать точную, объективную информацию о состоянии бизнеса и, во-вторых, помогает представить в осознаваемом графическом виде огромные объемы данных.
Если раньше наблюдался недостаток информации, то сейчас главная проблема, как из огромного потока информации выделить только нужное, правильно понять смысл выбранных данных. Появилось понятие «больших данных» (Big Data) – это данные большого объема, а также технология их обработки. С помощью визуализации большие массивы данных представляются в более доступном для понимания виде.
Огромную роль играет визуализация в сфере коммуникаций. Изображения делают информацию более привлекательной и убедительной, особенно в тех случаях, когда они грамотно интегрируются в текст. В основном это случаи обнаружение связи между явлениями, представление статистических показателей, нахождение той или иной тенденции изменений с течением времени и т.д.
Появилась инфографика — универсальный инструмент для распространения концептуальной информации через изображение. Инфографику активно используют в различных областях – научных исследованиях, медицине, статистике данных, образовании, журналистике и других отраслях.
В сфере средств массовой информации применение визуализации особенно необходимо, потому что «лучше один раз увидеть, чем сто раз услышать». Известный дизайнер Марио Гарсиа объяснил, почему визуализация в журналистике приобретает сегодня особое значение: «Через графику нередко проще разъяснить то или иное событие, так как она не примитивизирует подачу — наоборот, упрощает для понимания» [4].
Визуализация начиналась со статических схем и графиков, прошла интенсивный путь развития до интерактивной инфографики. Современные информационные агентства часто не имеют печатных изданий, а работают в онлайн среде, где могут применить различные формы визуализации данных.
Цель данной работы — познакомиться с особенностями современной инфографики как способа визуализации данных .
Оформление работы выполнено в соответствии с требованиями ГОСТ 7.32-2001. Отчет о научно-исследовательской работе. Структура и правила оформления [1].
1 Визуализация данных
1.1 Исторические факты о визуализации информации
Визуализация информации применяется очень давно. Например, географические карты – это визуализация имеющейся на тот или иной момент информации. Первые известные карты мира представляют собою круг, разделенный на три части — Азия, Европа и Африка ( рисунок 1.1). Такая карта обнаружена в составе рукописи Исидора Севильского (1472 г.).
Рисунок 1.1 — Карта в составе рукописи Исидора Севильского (1472 г.)
Классическим примером визуализации (инфографики) является старинная диаграмма, созданная французским аналитиком Шарлем Минаром в 1863 г., демонстрирующая наступление наполеоновской армии на Москву и последующее отступление (рисунок 1.2).
Рисунок 1.2 — Диаграмма Шарля Минара
С помощью визуализации на одной картинке (как правило, двухмерной) можно показать множество содержащихся в данных измерений и взаимосвязь между ними.
Визуализацию в современном понимании ( наглядное представление массивов различной информации ) с использованием анализа данных проделал в 1854 году Джон Сноу, когда на карте Лондона районы отметил места, где было выявлено больше всего случаев заболевания холерой. В результате было выяснено, что больше всего больных живет в зданиях, где находится на стык водопровода и канализации.
Таким образом, принципы создания сложных визуализаций начали осваиваться еще задолго до возникновения компьютеров, однако, информационные технологии дали этому формату сильнейший толчок к развитию и распространению.
1.2 Основные формы визуализации
Визуализация данных – это представление информации с помощью изображений, графиков, схем, таблиц и диаграмм и т.д. Визуализация позволяет наглядно и лаконично выявить и показать содержащуюся в данных информацию. Визуализацию можно разработать на трех уровнях:
1. Визуализация данных — переработка массива данных в форму, позволяющую увидеть определенные закономерности.
2. Визуализация информации соединяет различные факты в единую картину, и уже предлагает интерпретацию событий в какой-то степени.
3. Визуализация знаний помогает донести новую идею, облегчая её понимание в графической форме.
По типам визуализацию можно классифицировать следующим образом [8]:
1. Представление числовой информации в традиционной схематичной форме (круговые и линейные диаграммы, гистограммы и спектрограммы, таблицы и различные точечные графики).
2. Формы, усиливающие восприятие и анализ информации (карты и полярные графики, временные линии и графики с параллельными осями).
3. Концептуальная визуализация представляет идеи и планы, сложные концепции (концептуальные карты, диаграммы Ганта, графы с минимальным путем и др.).
4. Стратегическая визуализация представляет различные данные о деятельности организации (диаграммы производительности, жизненного цикла и графики структур организаций).
5. Метафорическая визуализация позволяет графически организовать структурную информацию (пирамиды, деревья, схемы; например, схема метро).
6. Комбинированная визуализация объединяет сложные графики в одну схему, например, географическая карта с прогнозом погоды.
Существует множество классификаций форм визуализации (инфографики). Н а рисунке 1.3 представлена классификация по визуализируемым объектам.
Рисунок 1.3 — Классификация инфографики по объектам визуализации
Среди методов, представленных на рисунке 1.3, проанализируем методы, не так известные в обычных приложениях визуализации, и отметим их достоинства и недостатки.
Временные ряды данных (Time-Series Data) — наборы значений, которые меняются с течением времени, являются одними из наиболее распространенных форм данных. Когда необходимо сравнить несколько временных рядов одновременно, используются горизонтальные графики (Horizon Graphs). Можно привести три вида таких графиков (рисунок 1.4).
На рисунке 1.4 а представлена стандартная диаграмма с областями, где положительные значения окрашены в синий цвет, а отрицательные значения — в красный.
На рисунке 1.4 б отрицательные значения располагаются в той же области, что и положительные значения (зеркальное отображение), в результате получается удвоение плотности записи данных в области диаграммы.
Третий вид диаграммы (рисунок 1.4 в) удваивает плотность данных путем деления графа на группы и слои для создания вложенных форм, т.е. разрешение данных сохраняется, но использует лишь четверть пространства.
Рисунок 1.4 – Горизонтальные графики
Горизонтальный график считается эффективным способом визуализации, так как при насыщенности данных размер диаграммы получается небольшим.
Графики «Стебель и листья» (Stem-and-Leaf Plots). Эта форма визуализации использует сами данные для представления частотного распределения, заменив «информационно-пустые» прямоугольные области традиционной столбчатой гистограммы и диаграммы. Цифры размещаются по вертикали в соответствии с первой переменной, а затем по горизонтали — для второй переменной. Это позволяет оценивать как общее распределение, так и содержание каждой ячейки с данными. На рисунке 1.5 представлен медицинский график «Температурный лист» для 20 больных в отделении.
Рисунок 1.5 — Графики «Стебель и листья»
Приближение наблюдаемых данных к их теоретическому распределению можно зрительно оценить на графике «Квантиль-квантиль [1] » (Q-Q, quantile — quantile plot).
На рисунке 1.6 показаны три вида распределений. Интерпретация такого графика достаточно проста:
— прямая красная непрерывная линия символизирует теоретическое нормальное распределение параметров;
— пунктирные красные линии ограничивают допустимые отклонения от нормального распределения в пределах 95% доверительного интервала;
— точки за границами пунктирных линий говорят о том, что тестируемое распределение не является нормальным, или о наличии выбросов (outliers).
Рисунок 1.6 — Графики «Квантиль-квантиль»
Хороплет (Choropleth Maps) — это карта, на которой различными символами (штриховкой, точками различной густоты, разной окраской) для различных областей показывается интенсивность какого-либо показателя.
Рисунок 1.7 – Хороплет -карта
На рисунке 1.7 представлена карта, отображающая уровень безработицы, в регионах России (в % от численности населения в возрасте 15-72 лет). Все регионы, которые имеют значение больше 10%, показаны одним стилем заливки.
На рисунке 1.8 показаны формы визуализации иерархий:
а) диаграммы «узлы – связи» в декартовых координатах
б) диаграммы «узлы – связи» в полярных координатах;
в) диаграммы Icicle tree layout в декартовых координатах;
г) диаграммы Icicle tree layout в полярных координатах;
д) диаграммы с огораживанием (прямоугольники);
е) диаграммы с огораживанием (круги).
Рисунок 1.8 — Диаграммы для визуализации иерархий
Диаграммы «Узлы – связи» (Node-link diagrams) – это тип визуализации данных, в котором объединяются входы как узлы и соотношения как связи (дерево с ветвями).
Альтернативной схемой визуализации является дендрограмма (или кластер) — алгоритм, который помещает листовые узлы дерева на одном уровне. Возможно применение как декартовых (рисунок 1.8 а), так и полярных координат рисунок 1.8 б).
Диаграммы смежности (Adjacency Diagrams) — это диаграммы «узлы – связи», сделанные с заполнением пространства, связь между родителями и детьми в иерархии не устанавливается, узлы изображаются в виде сплошной зоны (либо кругов или столбиков), и их размещение относительно соседних узлов выявляет их позиции в иерархии. Диаграммы «дерево сосулек» (Icicle tree layout) похожи на диаграмму «узлы-связи», но корневой узел отображается в верхней части, а дочерние узлы снизу (рисунок 1.8 в). На таких диаграммах можно использовать кодирование длины для указания размеров, т. е. получается еще одно измерение, которое сложно показать в диаграмме «узлы-связи». Возможно также представление в полярных координатах (рисунок 1.8 г), называемое «солнечными лучами» (Sunburst, radial space-filling layout).
Диаграммы с огораживанием Enclosure Diagrams (рисунок 8д) также имеют заполнение пространства, но используют огороженные участки. Разместив круги вместо прямоугольников (рисунок 1.8 е), получим другой вид этой диаграммы, которая имеет почти органический вид. «Неиспользуемое пространство» круга эффективно выявляет иерархию.
Метод графов применяется при исследовании систем управления и при описании сетей. Пример — использование графов с силами взаимодействия (Force-directed Layouts), в которых принимается представление графов как физической системы (рисунок 1.9 а).

При этом узлы — это заряженные частицы, которые отталкивают друг друга, и связи – это демпфирующие пружины, которые связывают узлы вместе. Интерактивность позволяет пользователю смещать узлы для устранения неоднозначности ссылок.
Дуговая диаграмма Arc Diagrams (рисунок 1.9 б) использует одномерную компоновку узлов, с круговыми дугами, чтобы представить связи..
Матрицы изображений (Matrix Views) используют цвет и/или насыщенность цвета вместо текстовых значений и позволяет ассоциировать значения со связями. Это воспринимается более динамично.
Тепловые карты (heatmap) относятся к визуализации с помощью цветных индикаторов. Числа в ячейках таблицы заменяются на заливку этих ячеек цветом по определенному принципу.
При продвижении сайта в Интернет существует немало способов сбора статистики по нему. Но, пожалуй, одним из самых интересных является тепловая карта кликов сайта, наглядно демонстрирующая наиболее «кликабельные» области страниц (рисунок 1.10 а).

В данном случае тепловая карта — это графическое отображение пользовательской активности на сайте. С её помощью можно найти «пробелы» в дизайне или интерфейсе, определить наиболее «горячие» области страниц (которые в дальнейшем можно будет использовать для размещения рекламы или спецпредложений), сделать выводы о предпочтениях посетителей сайта, а так же учесть показатели при раскрутке сайта.
Супервизорные тепловые карты предназначены для визуализации комплексных данных. Они имеют две основные цели: предоставить средства визуального извлечения информации, содержащейся в высоко размерных наборах данных, и обеспечить визуальную оценку эффективности функционирования модели, подобранной для этих наборов данных.
Пример кластеризации набора данных общедоступных микрочипов с использованием агломеративной иерархической кластеризации показан на рисунке 1.10 б. Дерево-подобные структуры в верхней и левой части называются «дендрограммы», и они дают упорядоченные выборки путем кластеризации. Заштрихованные блоки в центре изображения образуют «тепловую карту».
Еще одним признаком классификации форм является характер взаимодействия аудитории с информацией — статичные и интерактивные визуализации. Статичное изображение данных – это, чаще всего, простая информационная графика. Интерактивное представление позволяет пользователям активно манипулировать визуализацией, увлекая пользователя, и тем самым облегчая для него понимание представления данных.
Типы взаимодействия в интерактивной визуализации:
— общее представление об информации — обзор;
— увеличение той или иной области данных — масштабирование;
— возможность просмотреть только интересующую часть данных — фильтрация;
— просмотр детальной информации — детализация;
— просмотр взаимосвязей между частями;
— отмена того или иного действия в сохраняющемся списке действий;
— выборка части коллекции по некоторым параметрам.
Не всегда визуализация должна быть выполнена в виде традиционных графиков и диаграмм [2]. Различные формы визуализации данных помогают наиболее полно представить материалы для анализа и помогают определить тренды, сделать выводы и предположения и т.д.
2 Инфографика как способ визуализации данных
2.1 Определение понятия «инфографика»
Википедия дает следующее определение инфографики [5] «Инфографика (от лат. informatio — осведомление, разъяснение, изложение; и др.-греч. γραφικός — письменный , от γράφω — пишу) — это графический способ подачи информации , данных и знаний, целью которого является быстро и чётко преподносить сложную информацию».
Особенностями инфографики (ИГ) являются:
— подача информации, знаний и данных с целью демонстрации соотношения факторов;
— максимальная наглядность, доступность и простота;
— возможность брендирования за счет размещения логотипов компании;
— возможность компактной организации больших объемов информации.
— дополнительный способ привлечения новых посетителей (пользователей, клиентов).
С помощью инфографики можно значительно упростить восприятие довольно сложной информации и визуализировать данные любой тематики: от аналитических данных до обзора компьютерных игр.
На рисунке 2.1 представлен пример инфографики «Священные коровы» из журнала «Инфографика» (июнь 2011 №5) с данными о самых дорогих мировых брендах.
Если инфографика получилась интересная, то она привлекает больше внимания, воспринимается легче и быстрее, обладает «вирусным» эффектом — пользователи делятся ею с другими людьми и в социальных сетях. По статистике, 90-95% пользователей соцсетей не создают никакого контента, а только размещают ссылки на понравившиеся материалы [6].
Рисунок 2.1 – Инфографика «Священные коровы»
И практически каждый пользователь соцсетей размещает изображения и делится ими гораздо чаще, чем текстовой информацией. Графический способ подачи информации, при качественном оформлении, привлекает на порядок больше просмотров, чем обычный текст. Большая часть людей мыслят образами, соответственно, такой вариант подачи информации воспринимается ими гораздо легче. Если в текст нужно вникать, вчитываться, прикладывать к этому определенные усилия, то смысл изображения можно практически мгновенно.
Очень часто с помощью инфографики визуализируются различные инструкции.
На рисунке 2.2 показана инфографика «Расплата за долги», демонстрирующая как работает кредитная история клиента банка [19].
Рисунок 2.2 – Инфографика «Расплата за долги»
2.2 Основные характеристики инфографики
Общеизвестный факт, что 90% информации человек получает посредством зрения и лишь 10% через остальные органы чувств. Графические объекты, ассоциативно связанные с представляемой информацией, в семантическом отношении воспринимаются пользователем гораздо быстрее, чем просто текст.
Основные характеристики профессиональной инфографики:
— качественная графика и общая концепция дизайна;
— полезная информационная нагрузка каждого графического объекта;
— ориентация на аудиторию и учет ее интересов;
— возможность вирусного распространения;
— внятное и осмысленное представление темы;
— последовательность рассмотрения информации;
— целостность стилевого решения.
Для создания успешной инфографики нужно использовать одну идею в одной работе, применять интуитивно понятные символы и обозначения.
2.3 Классификация инфографики
В современном мире инфографика как средство передачи информации в виде образов и ассоциаций востребована и очень разнообразна. Выбор формы зависит напрямую от информации, которую необходимо предоставить аудитории.
Многие специалисты в области инфографики (Новичков А. С., Никулова Г. А., Калитина К. В. и др.) предлагают различные классификации ИГ. Аккумулируя публикации [8], [3], [7] этих авторов, на Международной научной конференции «Проблемы и перспективы развития образования» в Перми в апреле 2015 г. была предложена расширенная классификация инфографики (рисунок 2.3).
1. По способу отображения:
2. По уровню реальности:
 |
 |
3. По содержанию:
— предметные области знания;
5. По степени обработки информации:
— процесс и перспектива;
— реконструкция (отображение хронологии событий).
7. По типу данных:
8. По форме представления:
9. По уровню интерактивности:
10. По медиа-формату:
— таблицы и графики;
На практике такая классификация не всегда применима в «чистом» виде. Часто объекты инфографики подходят под несколько видов классификации. Дизайнер Аида Пачева [9] предложила практическую классификацию инфографики, которая используется в блогах, маркетинговых и рекламных материалах, СМИ, когда наряду с информативностью важную роль играют эффектная графика и выразительный дизайн.
Инфографика-сравнение используется, когда стоит задача сравнить однотипные данные, наглядно отобразив их соотношение .
Рисунок 2.4 – Инфографика-сравнение
Инфографика «Пенсионеры разных стран» (рисунок 2.4) сравнивается продолжительность жизни, размер пенсии, пенсионный возраст (муж / жен) у пенсионеров разных стран.
Если учесть, что сопоставление и выбор — два наиболее часто производимых над массивами данных действия, то этот тип инфографики является одним из самых распространенных.
Инфографика-сценарий описывает некий процесс (порядок операций/действий) во времени (рисунок 2.5).
Рисунок 2.5 – Инфографика-сценарий
По такому же принципу строятся инфографики-инструкции инфографики- рецепты. Главная проблема для дизайнера такого вида инфографики — это использование больших блоков текста для пояснения отдельных моментов, которые сложно описать только графическими символами. Выходом из такой ситуации может быть дробление текста на более мелкие фрагменты с отдельной визуализацией каждого шага, замена слов символами и т.д.
Инфографика-тест (игра) может быть выполнена как набор вопросов с вариантами ответов или алгоритм с ветвлениями, где в конечном итоге даются какие-либо рекомендации. На рисунке 2.6 показана удобная графическая инструкция, в какой социальной сети лучше (Google+, Foursquare, LinkedIn, Facebook, Twitter) всего оставлять записи в зависимости от ситуации.
Рисунок 2.6 – Инфографика-тест (игра)
Главная задача для дизайнера — не запутаться в стрелочках, переходах и вариантах выбора и не запутать зрителя.
Инфографика-схема показывает внутреннее устройство какого-либо объекта (составные части, деталях и т.д.) Объектом визуализации может быть сложный механизм, внутренняя структура организации, составляющие многооперационного процесса. На рисунке 2.7 представлена «народная» схема Московского метро.
Инфографика — коллаж (рисунок 2.8) – это агрегация разнообразных фрагментов информации, объединенных какой-то общей темой, но совершенно разных по структуре и типам данных.
Самое главное в таких коллажах — найти смысловой акцент и соблюдать баланс в абсолютно разнородных данных, используя группировку, цветовое кодирование, блоки, сетки и т.п .
Рисунок 2.7 – Инфографика-схема
Рисунок 2.8 – Инфографика-коллаж
Смесью коллажа и текста с иллюстрациями является инфографика-статья с большой плотностью графики и информации, которая готовится для газет, журналов и полиграфии (рисунок 2.9). Этот тип инфографики подразумевает использование больших текстовых блоков с достаточно мелким шрифтом, элементы журнальной верстки (врезки, цитаты, дополнения, лирические отступления).
Рисунок 2.9 – Инфографика-статья
Инфографика — карта это особенно мощный инструмент обработки информации для зрителей.
Карта — это уменьшенное, обобщенное изображение поверхности Земли или фрагмента поверхности, другого небесного тела или внеземного пространства, показывающее расположенные на ней объекты и/или явления, построенное в картографической проекциив определенной системе условных знаков. На рисунке 2.10 показана карта распространения социальных сетей в мире.
Классификацию инфографики можно считать достаточно условной, т. к. этот продукт постоянно развивается, и появляются его новые формы.
Рисунок 2.10 – Инфографика-карта
В последнее время появилась тенденция стирания грани между инфографикой как таковой, визуализацией данных и большими проектами, условно объединенными понятием «визуальная журналистика». Дизайнер, занимающийся инфографикой, должен не только уметь грамотно подавать информацию, визуализируя данные, но и завоевывать внимание пользователей, учитывая тотальное проникновение интернета во все сферы нашей жизни. Ему необходимо научиться во главу угла ставить интересы пользователя, увлекать его, конкурируя за его внимание с социальными сетями.
Заключение
Принципы создания сложных визуализаций начали осваиваться еще задолго до возникновения компьютеров, однако, информационные технологии дали этому формату сильнейший толчок к развитию и распространению.
Различные формы визуализации данных помогают наиболее полно представить информацию для анализа и помогают определить тренды, сделать выводы и предположения, получить новые знания.
Визуализации, в основном, затрагивают актуальные для общества темы, опираются на данные из проверенных источников, имеют в своей основе достаточно полный объем данных по выбранной теме, наглядны и доступны для понимания, полностью выполняют функцию информирования пользователей.
Ведущие дизайнеры мировых агентств уверены, что за интерактивной визуализацией будущее. Интерактивная инфографика полностью вписывается в систему современных мультимедиа. Она характеризуется гибкостью, информативностью, персональным подходом к каждому пользователю. Любое движение привлекает внимание, а интерактивное участие в процессе поможет пользователю в изучении материала. Такие приемы, как анимированный скроллинг, разделение на страницы, анкетирование и другие элементы активного взаимодействия заставят пользователя сконцентрировать внимание на изучаемом материале, а приятные переходы и красивая анимация сделают процесс увлекательным.
Список литературы
1. ГОСТ 7.32-2001. Отчет о научно-исследовательской работе. Структура и правила оформления. – Введ. 01.07.2002. – М.: Госстандарт России: Изд-во стандартов, 2001.
2. Нейтан Я. Искусство визуализации в бизнесе. Как представить сложную информацию простыми образами / Я. Нейтан; пер. с англ. С. Кировой. – М.: Манн, Иванов и Фербер, 2013. – 352 с.
3. Никулова Г. А. Средства визуальной коммуникации — инфографика и метадизайн / Г. А. Никулова, А. В. Подобных // Международный электронный журнал КНИТУ «Образовательные технологии иобщество» (Educational Technology & Society). — 2010. — Т. 13. № 2. — С. 369–387. — Казань.
4. Интервью Марио Гарсиа в Москве: «Ставьте на мобильные телефоны» // РИА Новости [Электронный ресурс]: https://ria.ru. – Режим доступа: https://ria.ru/interview/20130201/920873712.html. – Загл. с экр.
5. Инфографика // Википедия [Электронный ресурс]: https://ru.wikipedia.org/. — Режим доступа: https://ru.wikipedia.org/wiki/Инфографика . – Загл. с экр.
6. Каждую минуту пользователи YouTube загружают 300 часов новых видео // Hyser – Бизнес, новости и статьи, новости Украины и Мира [Электронный ресурс]: http://hyser.com.ua. – Режим доступа: http://hyser.com.ua/tehnology/kazhduyu-minutu-polzovateli-youtube-zagruzhayut-300-chasov-novyx-video-58495. – Загл. с экрана.
7. Калитина К. В. Использование комиксов в образовательных технологиях как важного инструмента для передачи знаний / К. В. Калитина // Концепт [Электронный ресурс]: https://e-koncept.ru. – Режим доступа: https://e-koncept.ru/2013/53454.htm. – Загл. с экрана.
8. Новичков А. Виды инфографики / А. Новичков // Comagency [Электронный ресурс]: http://comagency.ru. — Режим доступа: http://comagency.ru/vidy-infografiki. — Загл. с экр.
9. Пачева А. 8 типов инфографики / А. Пачева // Medium [Электронный ресурс]: https://medium.com/. – Режим доступа: https://medium.com/@aidapacheva/ как-я-перестала-волноваться-и-полюбила-8-типов-инфографики-88ab1168ce02. – Загл. с экр.
10. Почему за интерактивной инфографикой будущее // Инфографика и дизайн [Электронный ресурс]: https://infogra.ru. – Режим доступа: https://infogra.ru/infographics/pochemu-za-interaktivnoj-infografikoj-budushhee . — Загл. с экр.
[1] Кванти́ль в математической статистике — значение, которое заданная случайная величина не превышает с фиксированной вероятностью.
Если Вы считаете, что материал нарушает авторские права либо по каким-то другим причинам должен быть удален с сайта, Вы можете оставить жалобу на материал.
Источник