Гипертекст — это способ представления информации
Гипертекст — это понятие, которое постоянно встречается в интернете, литературе, посвященной интернет-технологиям, а также компьютерной лингвистике. Что же это такое и с чем его «едят»?
Определение гласит, гипертекст – это способ линейного или же, зачастую, нелинейного представления информации. Использование гипертекстовых технологий облегчает переход от одного блока материалов к другому.
Главной его особенностью является то, что гипертекст позволяет пользователям переходить от одной страницы к другой, в зависимости от их потребностей и целей. При этом пользователь всегда может вернуться на страницу, на которой уже был.
Довольно интересно понятие гипертекста представлено в компьютерной лингвистике. Если отталкиваться от высоких технологий и компьютера в общем, то следует отметить, что гипертекстовые технологии встречаются нам практически на каждом шагу.
Считается, что именно различные справочники, алфавитные указатели, картотеки были первыми гипертекстовыми системами.
Но что может быть гипертекстом? Только лишь ссылка? Нет, гипертекст может обозначаться по-разному. Это могут быть и текстовые ссылки, и цифровые обозначения, такие как номера телефонов, страниц, и даже картинки. Все зависит от информации, которая представлена на странице.
Стоит также сказать несколько слов о том, что такое язык разметки гипертекста. Это искусственно созданный язык программирования, с помощью которого создают web-страницы, а также электронные учебники. Именно благодаря нему, страницы корректно отображаются во всех интернет-браузерах.
Первым и наиболее популярным языком разметки гипертекста является HTML. Изобретенный еще в 1990 году Тимом Бренсом-Ли, он до сих пор широко используется при создании web-страниц.
Естественно, что язык HTML постоянно совершенствуется, создаются его новые версии, дополненные новыми тегами и правилами разметки.
Создавая страницы, используют как текстовые редакторы (блокнот), так и специальные HTML-редакторы, средства визуального проектирования.
Итак, гипертекст – это способ представления информации, который имеет свои правила, язык и закономерности. С его помощью мы можем быстро найти нужную нам информацию и ознакомиться с ней.
Источник
Гипертекстовое представление информации.
Гипертекст (нелинейный текст) – это организация текстовой информации, при которой текст представляет множество фрагментов с явно указанными связями между этими фрагментами.
В компьютерной терминологии, гипертекст – текст, сформированный с помощью языка разметки (например, HTML), потенциально содержащий в себе ссылки.
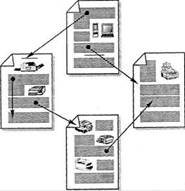
Гипертекстовый документ ‑ это файл, содержащий различные виды информации и имеющий в своей структуре ссылки (гиперссылки) на другие файлы или сам являющийся документом, на который есть ссылка в другом файле, расположенном на некотором сервере в любой точке планеты.
Гипертекстовая структура является основной в построении web-сайтов, где web-страницы связаны между собой смысловыми связями.
Гипертекстовая структура может быть как между элементами текста в одном документе, так и между элементами текста в разных документах. Использование гипертекстовых технологий облегчает переход от одного блока материалов к другому.
Гипертекст широко используется в различного рода справочных системах, обучающих программах, электронных учебниках. В приложениях MS Office (Word, Excel, PowerPoint, Access) можно разработать гипертекстовые документы.
Первым и наиболее популярным языком разметки гипертекста является HTML. Разработанный еще в 1986—1991 годах Тимом Бернерсом-Ли, он до сих пор широко используется при создании web-страниц. Конечно, HTML со временем усовершенствовался и расширялся. В частности, была добавлена поддержка мультимедиа.
HTML-документ содержит символьную информацию. Одна ее часть — собственно текст, т.е. данные, составляющие содержимое документа. Другая – теги (markup tags), называемые также флагами разметки, – специальные конструкции языка HTML, используемые для разметки документа и управляющие его отображением. Именно теги языка HTML определяют, в каком виде будет представлен текст, какие его компоненты будут исполнять роль гипертекстовых ссылок, какие графические или мультимедийные объекты должны быть включены в документ. Графическая и звуковая информация, включаемая в HTML-документ, хранится в отдельных файлах. Программы просмотра HTML-документов (браузеры) интерпретируют флаги разметки и располагают текст и графику на экране соответствующим образом. Для файлов, содержащие HTML-документы, приняты расширения .htm или .html.
Создание электронных таблиц средствами МS Exсel. Назначение и возможности электронной таблицы.
Microsoft Excel — программа, обладающая эффективными средствами обработки числовой информации, представленной в виде электронных таблиц. Она позволяет выполнять математические, финансовые и статистические вычисления, оформлять отчеты, построенные на базе таблиц, выводить числовую информацию в виде графиков и диаграмм.
Документ приложения Excel называется рабочей книгой или просто книгой Excel. Такая книга состоит из листов, которые представляют собой большие таблицы ячеек с числами и текстовой информацией. Таблицы Excel похожи на базы данных, но предназначены не столько для хранения информации, сколько для проведения математических и статистических расчетов.
Назначение и возможности электронной таблицы
На сегодняшний день электронные таблицы являются мощным средством обработки больших массивов числовых данных. При этом электронные таблицы обеспечивают проведение динамических вычислений, т. е. пересчет по формулам при введении новых чисел. Появилась возможность наглядного представления данных и выявления между ними определенных зависимостей с помощью графиков и диаграмм.
Электронные таблицы — это работающее в диалоговом режиме приложение, хранящее и обрабатывающее данные в прямоугольных таблицах.
По умолчанию файлы в электронных таблицах называются Книгами. Книги состоят из рабочих листов, с которыми можно производить действия копирования, вставки новых листов, удаления, переименования.
Рабочее поле электронной таблицы состоит из столбцов и строк. Заголовки столбцов обозначаются латинскими буквами или сочетаниями букв (А, С, АВ и т. п.), заголовки строк — числами (1, 2, 3 и т. д.).
На пересечении столбца и строки находится ячейка, которая имеет индивидуальный адрес. Адрес ячейки составляется из заголовка столбца и заголовка строки, например A1, В5, ЕЗ. Ячейка, с которой производятся какие-то действия, выделяется рамкой и называется активной.
В процессе работы с электронными таблицами достаточно часто требуется выделить несколько ячеек — диапазон ячеек. Диапазон задается адресами ячеек верхней и нижней границ диапазона, разделенными двоеточием (например, диапазон С3:Е4).
В работе с электронными таблицами можно выделить три основных типа данных: числа, текст и формулы.
Для представления чисел могут использоваться несколько различных форматов (числовой, экспоненциальный, дробный и процентный). Существуют специальные форматы для представления дат и времени, а также финансовый и денежный форматы.
Текстом в электронных таблицах является последовательность, состоящая из букв, цифр, пробелов и других символов.
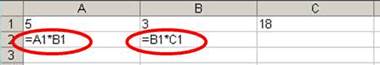
Формула должна начинаться со знака равенства. В процессе ввода формулы она отображается как в самой ячейке, так и в строке формул. После окончания ввода — только в строке формул, а в ячейке — ее результат.
В формулах могут использоваться ссылки на адреса ячеек или диапазоны ячеек. Существуют два основных типа ссылок: относительные и абсолютные.
При копировании формулы из активной ячейки относительные ссылки автоматически изменяются в зависимости от положения ячейки, в которую скопирована формула. Например, если скопировать формулу в соседнюю ячейку вправо, то и адреса в формуле «передвинутся» соответствующим образом.
Абсолютные ссылки в формулах используются для указания фиксированного адреса ячейки или диапазона. При перемещении или копировании формулы абсолютные ссылки не изменяются. В абсолютных ссылках перед неизменяемыми именем столбца и номером строки ставится знак доллара (например, $А$1).
В формуле можно использовать смешанные ссылки, в которых координата столбца относительная, а строки — абсолютная (например, А$1), или, наоборот, координата столбца абсолютная, а строки — относительная (например, $В1).
Формулы могут включать в себя функции. Электронные таблицы имеют несколько сотен встроенных функций, которые подразделяются на категории: Математические, Статистические, Финансовые, Дата и время, Текстовые, Логические и другие. Кроме того, есть возможность добавлять и использовать пользовательские функции.
Тема слишком обширная, чтобы ее кратко изложить. Лучше прочитать какую-нибудь книгу по Excel.
Дата добавления: 2019-01-14 ; просмотров: 6147 ; Мы поможем в написании вашей работы!
Источник
Гипертекст это способ представления
Занятие 12 по курсу “Информационные технологии”
Тема. Гипертекстовые способы хранения и представления информации. Информационные ресурсы Интернета
Результаты освоения темы
Изучая данную тему, вы будете знать:
- что такое гипертекст и гипертекстовые информационные технологии;
- как и какие языки используются для гипертекстовой разметки документов;
- какие информационные ресурсы есть в Интернете и как их классифицируют.
использовать язык HTML для гипертекстовой разметки документов.
Основные понятия:
- Гипертекст, Гиперссылка, Гиперсвязь и Гипертекстовый документ;
- WWW и HTTP;
- HTML, XML.
| ТЕОРЕТИЧЕСКИЙ МАТЕРИАЛ |
1. Гипертекстовые информационные технологии
Гипертекст (нелинейный текст) – это организация текстовой информации, при которой текст представляет множество фрагментов с явно указанными связями между этими фрагментами.
Термин “гипертекст” ввёл Т. Нельсон, определивший его как:
- соединение текста на естественном языке с создаваемой компьютером возможностью интерактивного формирования внутри него новых ветвей;
- динамичную организацию нелинейного текста, который уже не может быть напечатан обычным образом на обычной странице.
Гипертекст можно рассматривать как своеобразную базу данных, организуемую в виде открытой, свободно наращиваемой и изменяемой сети, узлы которой (линейные тексты) соединяются пользователем. От обычной базы данных гипертекст отличается, прежде всего, тем, что в нём отсутствуют заранее заданные ограничения на характер связей и структуру.
В 1987 году фирма Apple выпустила первую для ПК гипертекстовую систему – пакет HyperCard для Macintosh.
Эффективно применять гипертекстовые технологии стало возможным с 1992 года, когда появился WWW и возникли веб-технологии.
WWW (сокращение от англ. “World Wide Web” – “мировая паутина”, “всемирная паутина” или “всемирная сеть”) – это глобальный механизм обмена информацией; информационная система и популярная служба Интернета. Это самое распространённое приложение Интернета.
Основой WWW являются протокол передачи гипертекстовых данных (HTTP) и язык гипертекста (HTML), т.е. гипертекстовые технологии.
HTTP – это гипертекстовый транспортный протокол для связи веб-серверов и веб-клиентов. Он предназначен для построения распределённых информационных сетей коллективного пользования, поддерживающих различные типы данных (текст, изображение, аудио- и видеоинформация) и загрузки веб-страниц (файлов).
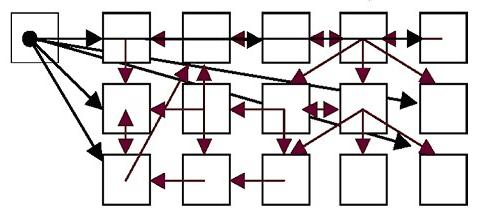
Элементы гипертекста (текстовые фрагменты) называются узлами. Узлы, между которыми возможен переход, называют смежным, а возможность перехода – “связью”. Совокупность смежных узлов образует “окрестность” данного узла. В общем случае в качестве узла могут выступать: слово; словосочетание; предложение; абзац; параграф; документ; собрание документов, относящихся к одной теме; отдельные сообщения и т.п. Создание гипертекста, прежде всего, состоит в формировании системы переходов от узла к узлу (системы ссылок). Движение в гипертекстовой сети, совершаемое в процессе чтения гипертекста, называется “навигацией”.
Гипертекстовая технология реализуется в конкретной гипертекстовой системе, состоящей из гипертекста (базы данных) и гипертекстовой оболочки. Гипертекст содержит не только информацию, но также аппарат её эффективного поиска и просмотра. Путешествие по WWW (всемирной паутине) начинается с ввода электронного адреса в строку местоположения (Locator) и нажатия затем кнопки “Enter”.
Просмотр (браузинг) – это операция, характерная только для гипертекста. Он означает поиск информации посредством просмотра гипертекстовой сети, при этом возможно запоминание пути следования для того, чтобы при последующем аналогичном запросе поиск проходил по зафиксированному пути следования. Ныне чаще всего используются следующие программы-браузеры: Internet Explorer, Netscape Navigator, Opera и др.
Гипертекстовые технологии широко используются в:
- настольных издательских системах для создания документов большого объёма со свойствами гипертекста (т. е. с системой ссылок);
- системах управления документами (СУД), например, для сведения в один итоговый документ информации, содержащейся в разнородных документах;
- системах подготовки электронных документов, позволяющих составлять гипертекстовые документы с возможностью осуществления навигации и др.
Одним из перспективных направлений развития гипертекстовых систем является технология гипермедиа – соединение технологий гипертекста и мультимедиа (интеграция текста, графики, звука, видео).
Использование гипертекста позволяет создать информационную инфраструктуру распределённой организации и упростить диалоговый интерфейс пользователя, что важно при разработке информационных приложений. Гипертекстовые технологии способствовали созданию в информационных сетях информационных хранилищ, которым могут получать доступ самые различные категории пользователей. В результате в Интернете сформированы огромные и свободно доступные широким массам пользователей (открытые) самые разнообразные информационные ресурсы.
Основная идея гипертекстовых технологий состоит в том, что поиск документальной информации происходит с учётом множества взаимосвязей, имеющихся между документами, а значит, более эффективно, чем при традиционных методах поиска. При этом доступ к информации осуществляется не последовательным просмотром текста, как в обычных информационно-поисковых системах, а путём движения от одного фрагмента к другому.
В общем случае взаимодействие пользователя с гипертекстовой системой заключается в том, что он видит на экране компьютера некоторый текст и (или) графический объект и, в зависимости от возникающих у него ассоциаций, может выполнять ряд действий (главным образом переходов к другим, предлагаемым на данной странице, объектам).
2. Языки гипертекстовой разметки документов
Гипертекстовая технология изначально использовала специальный язык, получивший название HTML (Hyper Text Markup Language). Благодаря ему, можно не только формировать гипертекстовые документы, но осуществлять связь текста и изображения с документами, расположенными на другом веб-сервере и др.
Гиперссылка или Гиперсвязь (Hyperlink) – фрагмент HTML-документа, указывающий на другой файл, который может быть расположен в Интернете или содержать полный путь к этому файлу. Гиперссылка для пользователя – это графическое изображение, текст на сайте или в письме электронной почты, устанавливающие связь и позволяющие переходить к другим объектам Интернета.
| Гипертекстовый документ — это файл, содержащий различные виды информации и имеющий в своей структуре ссылки (гиперссылки) на другие файлы или сам являющийся документом, на который есть ссылка в другом файле, расположенном на некотором сервере в любой точке планеты. |
Гипертекстовый документ, размещённый на сервере с использованием WWW, называют Web-страницей (веб-страницей). Это минимальный фрагмент гипертекста, который можно за один раз загрузить и прочитать.
Используя предлагаемые связи можно читать материал в любом порядке. Таким образом, текст становится “открытым”. В него можно вставлять любые объекты, указывая для них связи с имеющимися объектами. При этом структура текста не разрушается. Поэтому гипертекст стал новой информационной технологией представления неструктурированного легко наращиваемого знания.
Структура гипертекстовых документов формируется с помощью последовательности тегов – элементов языка HTML, включающих тексты в формате ASCII. Они позволяют управлять шрифтом, цветом фона и текста, определять ссылки, вставлять объекты (графику, звук и видео). При этом сами тэги на странице в режиме её просмотра через браузер не видны.
Тег или тэг (англ. “Tag” – метка) является признаком объекта, который управляет соответствующим кодом.
Любая страница начинается с тега и заканчивается тегом .
Легко заметить, что теги представляют собой некоторые операторы (команды, дескрипторы), заключенные в скобки типа “ ”, причём ими начинается и заканчивается целая страница или некоторый фрагмент. В конце команды ставится слеж “/” с именем, используемым в её начале. Таким образом, любая команда включает некоторое действие, а аналогичная команда со знаком “/” – выключает его. Это правило касается парных команд (дескрипторов). Существуют операторы, не требующие их выключения (закрытия).
В качестве примера приведём запись следующих заголовков “Министерство образования и науки Российской Федерации” и “Московская финнансово-промышленная академия”, последовательно размещённых на одной странице. Запись в файле может выглядеть следующим образом:
Министерство образования и науки Российской Федерации
Московская финнансово-промышленная академия
Источник