- Свойства цвета
- Установка цвета
- 1. По его названию
- 2. По шестнадцатеричному значению
- 3. С помощью RGB
- Установка цвета фона и фонового рисунка
- Установка цвета для текста в CSS. Способы представления цветов
- Шестнадцатеричные цвета (hex)
- Сокращенная запись hex-цветов
- Цветовая модель RGB
- Где искать значения цветов
- Цветовая модель RGBA
- Цветовые модели HSL (HSLA)
- Стандартные цвета HTML
- Итоги
- Способы задания цвета в HTML и CSS – Значения цветов RGB
- Ключевые слова – Имена цветов
- Модель RGB — Десятичная запись цвета
- Модель RGB — шестнадцатеричная запись цвета
- Безопасная палитра цветов
- Пример изменения насыщенности цвета
Свойства цвета
CSS имеет несколько опций для определения цвета текста и фоновых областей на веб-странице. Эти опции по работе с цветом не только заменяют аналогичные в простом HTML, но и дают массу новых возможностей. Например, традиционный путь для создания цветной области, заключается в применении таблицы. Стили позволяют отказаться от подобного использования таблиц предлагая более простые и удобные варианты управления цветом.
В табл. 1 перечислены свойства элементов, предназначенных для задания цвета.
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
| color | Устанавливает цвет текста | P | |
| background-color | Цвет transparent | Цвет фона | BODY |
| background-image | URL none | Фоновый рисунок | BODY |
| background-repeat | repeat repeat-x repeat-y no-repeat | Повторяемость фонового рисунка | BODY |
| background-attachment | scroll fixed | Прокручиваемость фона вместе с документом | BODY |
| background-position | Проценты Пикселы top center bottom left right | Начальное положение фонового рисунка | BODY |
Установка цвета
Цвет, используя CSS, можно задавать тремя способами.
1. По его названию
Браузеры поддерживают некоторые цвета по их названию (пример 1).
Пример 1. Установка цвета элемента по его названию
2. По шестнадцатеричному значению
Цвет можно устанавливать по его шестнадцатеричному значению, как и в обычном HTML (пример 2).
Пример 2. Установка цвета элемента по шестнадцатеричному значению
Также допустимо использовать сокращенную запись, вроде #fc0 . Она означает, что каждый символ дублируется, в итоге получим #ffcc00 .
3. С помощью RGB
Можно определить цвет используя значения красной, зеленой и синей составляющей в десятичном исчислении. Значение каждого из трех цветов может принимать значения от 0 до 255. Также можно задавать цвет в процентном отношении (пример 3).
Пример 3. Установка цвета элемента по шестнадцатеричному значению
Установка цвета фона и фонового рисунка
Цвет фона определяется значением свойства background-color , а изображение, которое используется в качестве фона, задается свойством background-image . Значением по умолчанию для цвета фона является transparent , которое устанавливает прозрачный фон. Для установки фонового рисунка используется абсолютный или относительный адрес к файлу. Рекомендуется задавать одновременно фоновый рисунок и цвет фона, который будет использоваться в случае недоступности файла изображения.
Пример 4. Цвет фона и фоновое изображение
Если задано фоновое изображение, то свойство background-repeat определяет его повторяемость и способ, как это делать. Допустимыми значениями являются repeat (повторяемость по вертикали и горизонтали), repeat-x (по горизонтали), repeat-y (по вертикали) и no-repeat (только один рисунок, без повторения), как показано в примере 5.
Пример 5. Повторяемость фонового рисунка
В данном примере фоновый рисунок повторяется по горизонтали.
Положение фона определяется свойством background-position . У него два значения, положение по горизонтали (может быть — right , left , center ) и вертикали (может быть — top , bottom , center ). Положение можно, также, задавать в процентах, пикселах или других абсолютных единицах (пример 6).
Пример 6. Положение фона
В данном примере фон будет помещен в правый нижний угол страницы. Если нужно определить рисунок в левом верхнем углу, то надо задать следующий вид: background-position: left top .
Свойство background-attachment: fixed фиксирует фон, чтобы он оставался неподвижным при прокрутке содержимого окна браузера.
Источник
Установка цвета для текста в CSS. Способы представления цветов
В первой части книги, в некоторых примерах мы уже демонстрировали, как установить цвет текста в CSS. Здесь нет ничего сложного: вам понадобится свойство color и значение того цвета, которым вы желаете окрасить текст.
В нашем примере значение #211C18 означает шестнадцатеричный код цвета. Если вы уже знакомы с шестнадцатеричной системой счисления, то можете пропустить чтение следующего абзаца. Также далее мы расскажем о других способах представления цветов в веб – с помощью цветовых моделей (RGB, HSL) и ключевых слов. Эта информация будет полезна новичкам и рекомендуется к прочтению.
Шестнадцатеричные цвета (hex)
Шестнадцатеричная система счисления (hexadecimal, hex) основывается на числе 16. Для записи шестнадцатеричного значения используется 16 символов: арабские цифры от 0 до 9 и первые буквы латинского алфавита (A, B, C, D, E, F). Цвет в шестнадцатеричном формате записывается в виде трех двузначных чисел от 00 до FF (перед ними обязательно ставится символ решетки #), что соответствует трем компонентам: Red, Green, Blue (цветовая модель RGB). Иными словами, запись цвета можно представить как #RRGGBB , где первая пара символов определяет уровень красного, вторая – уровень зеленого, третья – уровень синего цвета. Результирующий цвет является сочетанием этих трех цветов.
Сокращенная запись hex-цветов
Некоторые шестнадцатеричные значения цветов можно записать сокращенно. Для этого следует превратить запись вида #RRGGBB в #RGB . Это можно сделать в том случае, когда в hex-числе имеется три пары одинаковых символов.
Сокращенная форма записи встречается довольно часто, и для вашего ознакомления мы приведем несколько примеров сокращений. К слову, hex-значения цветов не чувствительны к регистру – вы можете использовать как прописные, так и строчные буквы, всё зависит от вашего желания и вкуса.
Примеры сокращенной записи hex-цветов:
| HEX-код | Сокращенная запись |
|---|---|
| #FFDD66 | #FD6 |
| #8833FF | #83F |
| #333333 | #333 |
| #cccccc | #ccc |
Цветовая модель RGB
Второй способ указания цвета в CSS – использовать десятичные значения RGB (Red, Blue, Green). Для этого необходимо записать после свойства color ключевое слово rgb , а затем в скобках и через запятую – три числа в диапазоне от 0 до 255, каждое из которых означает интенсивность красного, зеленого и синего цветов (r, g, b). Чем больше число, тем более интенсивен цвет. К примеру, чтобы получить ярко-зеленый цвет, нужно записать:
А вот желтовато-горчичный оттенок имеет такое значение:
Значение черного цвета записывается как (0, 0, 0) , а белого – (255, 255, 255) . Также допускается указывать эти значения в процентах. Так, число 255 соответствует 100%, следовательно, белый цвет можно задать следующим образом:
Где искать значения цветов
Возможно, у вас возник вопрос: откуда же брать все эти значения цветов? Существует множество графических редакторов и онлайн-сервисов, с помощью которых можно подбирать цвета и строить цветовые схемы. Одна из наиболее популярных программ, в которой можно выбрать подходящий цвет и получить его значение RGB, hex и не только – Adobe Photoshop. В качестве альтернативы есть специальные сайты, на которых можно легко подобрать не только цвет, но и целую цветовую схему. Отличный пример – сервис Adobe Color CC.
Цветовая модель RGBA
Задать цвет в формате RGBA можно почти так же, как и в RGB. Отличие RGBA от RGB заключается в наличии альфа-канала, который отвечает за прозрачность цвета. Задается прозрачность с помощью числа в диапазоне от 0 до 1, где 0 соответствует полной прозрачности, а 1 , наоборот, означает полную непрозрачность. Промежуточные значения вроде 0.5 позволяют задать полупрозрачный вид (допускается сокращенная запись, без нуля, но с точкой – .5 ). Например, чтобы сделать текст цветным и слегка прозрачным, нужно записать после свойства color ключевое слово rgba и значение цвета:
Минусом RGBA является то, что его не поддерживает браузер Internet Explorer версии 8 и ранее. Специально для IE8 можно применить следующее решение:
Первое свойство в примере предназначено для браузера IE8, который отобразит текст нужным цветом, но без прозрачности. А те браузеры, которые понимают RGBA, применят к элементу второе свойство, с прозрачностью.
Цветовые модели HSL (HSLA)
Задавать цвет в CSS можно также с помощью координат цветовой модели HSL (Hue, Saturation, Lightness – тон, насыщенность, светлота). Записывается это так:
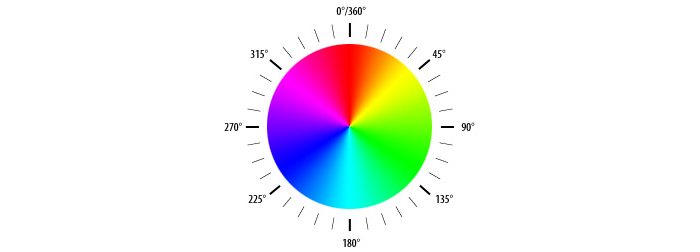
Первое число в скобках означает тон (hue) и задается в градусах (диапазон чисел от 0 до 359). Вам будет легко понять, почему используются именно градусы, если вы вспомните, как выглядит цветовой круг:
Второе и третье числа в скобках означают насыщенность (saturation) и светлоту (lightness) соответственно. Их значения устанавливаются в процентах от 0 до 100. Чем ниже значение насыщенности, тем более приглушенным становится цвет. Значение saturation, равное нулю, приведет к серому цвету, при этом неважно, какое значение имеет hue. С помощью значения lightness (светлота) можно указать яркость цвета. Низкие значения приводят к темным оттенкам цвета, высокие – к светлым. Значение 100% для lightness означает белый цвет, 0% – черный.
Цветовая модель HSLA работает почти так же, как и HSL, но в ней, аналогично с RGBA, есть альфа-канал, с помощью которого можно задавать прозрачность цвета, указывая необходимое значение в диапазоне от 0 до 1:
HSL и HSLA поддерживаются всеми браузерами, кроме Internet Explorer версии 8 и ранее.
Стандартные цвета HTML
Еще один способ представления цветов в веб – это ключевые слова, при помощи которых можно указать цвет для элемента. Пример:
Существует 16 стандартных цветов, которые можно записать в значении свойства color :
| Ключевое слово цвета | HEX-код | RGB |
|---|---|---|
| red | #FF0000 | 255, 0, 0 |
| maroon | #800000 | 128, 0, 0 |
| yellow | #FFFF00 | 255, 255, 0 |
| olive | #808000 | 128, 128, 0 |
| lime | #00FF00 | 0, 255, 0 |
| green | #008000 | 0, 128, 0 |
| aqua | #00FFFF | 0, 255, 255 |
| teal | #008080 | 0, 128, 128 |
| blue | #0000FF | 0, 0, 255 |
| navy | #000080 | 0, 0, 128 |
| fuchsia | #FF00FF | 255, 0, 255 |
| purple | #800080 | 128, 0, 128 |
| white | #FFFFFF | 255, 255, 255 |
| silver | #C0C0C0 | 192, 192, 192 |
| gray | #808080 | 128, 128, 128 |
| black | #000000 | 0, 0, 0 |
Эти цвета поддерживают все браузеры. Кроме них есть еще порядка 130 дополнительных ключевых слов для различных оттенков цветов. Полную таблицу этих цветов можно увидеть в справочнике W3C.
Использование таких ключевых слов допустимо, но есть риск, что какое-нибудь слово не воспримется браузером. Поэтому рекомендуется вместо ключевых слов записывать шестнадцатеричный код цвета.
Итоги
В CSS цвет текста задается с помощью свойства color , а его значение можно записать несколькими способами – в шестнадцатеричном (hex) виде, в формате RGB или HSL либо указав ключевое слово. Во избежание неправильного отображения цвета, заданного при помощи ключевого слова, лучше указывать его hex-значение.
Также есть возможность задать элементу прозрачность с помощью альфа-канала (форматы RGBA и HSLA). При этом стоит учитывать, что браузер IE8 и его ранние версии не поддерживают форматы RGBA, HSL и HSLA.
Далее в книге вы узнаете, как задать размер шрифта CSS.
Источник
Способы задания цвета в HTML и CSS – Значения цветов RGB
В HTML и CSS существует два способа задания цвета: при помощи ключевых слов и в цветовой модели RGB.
RGB это аббревиатура трех английских слов: red , green и blue , которые в переводе обозначают красный, зелёный и синий.
Цветовая модель RGB описывает один из способов синтеза цвета с помощью трёх цветов — их принято называть основными.
Более подробно о том, как задаются цвета в цветовой модели RGB описано далее. А сначала немного поговорим о ключевых словах, которые применяются для обозначения того или иного цвета.
Ключевые слова – Имена цветов
Итак, способ задания цвета при помощи ключевых слов заключается в следующем: существуют 16 базовых цветов, которые можно записывать не только их цифровыми значениями, но и цветовыми именами.
Ниже приведен перечень основных 16 цветов и их имен.
| Цвет | Название | Шестнадцатеричное значение |
| Aqua | #00FFFF | |
| Black | #000000 | |
| Blue | #0000FF | |
| Fuchsia | #FF00FF | |
| Gray | #808080 | |
| Green | #008000 | |
| Lime | #00FF00 | |
| Maroon | #800000 | |
| Navy | #000080 | |
| Olive | #808000 | |
| Purple | #800080 | |
| Red | #FF0000 | |
| Silver | #C0C0C0 | |
| Teal | #008080 | |
| White | #FFFFFF | |
| Yellow | #FFFF00 |
: blue ; «>
Синий цвет текста для этого абзаца задан указанием имени цвета.
Синий цвет текста для этого абзаца задан указанием имени цвета.
Модель RGB — Десятичная запись цвета
В цветовой модели RGB цвет задается следующим образом.
Основные цвета red , green и blue – красный, зеленый и синий могут иметь условные значения от 0 до 255 или от 0% до 100% . Из сочетания трех цветов, каждому из которых присваивается одно из значений, получается необходимый цвет.
Например, белый цвет задается как 255,255,255 , а черный цвет – как 0,0,0 . Первое десятичное число определяет насыщенность красного, второе — насыщенность зеленого и последнее — синего.
Аналогично цвет задается в процентной записи .
: rgb(0,0,255) ; «>
Синий цвет текста этого абзаца задан в цветовой модели RGB указанием десятичных значений.
Синий цвет текста этого абзаца задан в цветовой модели RGB указанием десятичных значений.
Модель RGB — шестнадцатеричная запись цвета
Но в основном, используя цветовую модель RGB, цвета указывают в шестнадцатеричной записи.
Шестнадцатеричная система основывается на числе 16. В нее входят цифры от 0 до 9 и буквы A, B, C, D, E, F (они заменяют десятичные числа от 10 до 15), с помощью которых можно представить любое число.
Основные цвета red , green и blue – красный, зеленый и синий могут иметь условные значения от 00 до FF (их аналог в десятичном представлении — это числа от 0 до 255). Из сочетания трех цветов, каждому из которых присваивается одно из значений, получается необходимый цвет.
Например, белый цвет задается как #FFFFFF , а черный цвет как #000000 . Первые две цифры кода (двухзначное шестнадцатеричное число) определяют насыщенность красного, следующие две — насыщенность зеленого и последние две – это синий цвет.
Как видите, шестнадцатеричная запись цвета короче и проще десятичной , а процентная запись кроме этого уступает в разнообразии оттенков. Поэтому удобнее всего пользоваться именно шестнадцатеричным представлением цветов.
Перед шестнадцатеричным числом, обозначающим цвет, ставят символ решетки # . Он обязателен . Это делается для исключения путаницы в определении системы счисления.
: #0000FF ; «>
Синий цвет текста этого абзаца задан в цветовой модели RGB указанием шестнадцатеричных значений.
Синий цвет текста этого абзаца задан в цветовой модели RGB указанием шестнадцатеричных значений.
Полезно знать и следует учитывать :
В HTML цвета задаются с помощью ключевых слов и в цветовой модели RGB указанием шестнадцатеричных значений.
В CSS есть возможность задания цвета в цветовой модели RGB с помощью десятичных значений и в процентной записи.
Безопасная палитра цветов
Существует так называемая «безопасная» палитра, которая состоит из 216 цветов.
Цвета, которые входят в безопасную палитру, хороши тем, что они всегда неизменны при переходе от одного браузера к другому. Также они обеспечивает наиболее точное соответствие отображения на различных мониторах того, что изначально было задумано разработчиком.
| 1-2 | красный | 3-4 | зеленый | 5-6 | синий | 256 | цветов |
| FFFFFF | CCCCCC | 999999 | 666666 | 333333 | 000000 | CCCC66 | CCCC33 |
| 999966 | 999933 | 999900 | 666600 | CCFF66 | CCFF00 | CCFF33 | CCCC99 |
| 666633 | 333300 | 99FF00 | 99FF33 | 99CC66 | 99CC00 | 99CC33 | 669900 |
| CCFF99 | 99FF99 | 66CC00 | 66CC33 | 669933 | 336600 | 66FF00 | 66FF33 |
| 33FF00 | 33CC00 | 339900 | 009900 | 33FF33 | 00FF33 | 00FF00 | 00CC00 |
| 33CC33 | 00CC33 | CCFFCC | 99CC99 | 66CC66 | 669966 | 336633 | 003300 |
| 99FF99 | 66FF66 | 33FF66 | 00FF66 | 339933 | 006600 | 66FF99 | 33FF99 |
| 00FF99 | 33CC66 | 00CC66 | 009933 | 66CC99 | 33CC99 | 00CC99 | 339966 |
| 009966 | 006633 | 99FFCC | 66FFCC | 33FFCC | 00FFCC | 33CCCC | 009999 |
| CCFFFF | 99FFFF | 66FFFF | 33FFFF | 00FFFF | 00CCCC | 99CCCC | 66CCCC |
| 339999 | 669999 | 006666 | 336666 | 66CCFF | 33CCFF | 00CCFF | 3399CC |
| 0099CC | 003333 | 99CCFF | 3399FF | 0099FF | 6699CC | 336699 | 006699 |
| 0066FF | 3366CC | 0066CC | 0033FF | 003399 | 003366 | 6699FF | 3366FF |
| 0000FF | 0000CC | 0033CC | 000033 | 3333FF | 3300FF | 3300CC | 3333CC |
| 000099 | 000066 | 9999CC | 6666FF | 6666CC | 666699 | 333399 | 333366 |
| CCCCFF | 9999FF | 6666FF | 6600FF | 330099 | 330066 | 9966CC | 9966FF |
| 6600CC | 6633CC | 663399 | 330033 | CC99FF | CC66FF | 9933FF | 9900FF |
| 660099 | 663366 | CC66FF | CC33FF | CC00FF | 9900CC | 996699 | 660066 |
| CC99CC | CC66CC | CC33CC | CC00CC | 990099 | 993399 | FFCCFF | FF99FF |
| FF66FF | FF33FF | FF00FF | CC3399 | FF66CC | FF00CC | FF33CC | CC6699 |
| CC0099 | 990066 | FF99CC | FF3399 | FF0099 | CC0066 | 993366 | 660033 |
| FF6699 | FF3399 | FF0066 | CC3366 | 996666 | 663333 | CC9999 | CC6666 |
| CC3333 | CC0000 | 990033 | 330000 | FFCCCC | FF9999 | FF6666 | FF3333 |
| FF0000 | CC0033 | FF6633 | CC3300 | FF3300 | FF0000 | CC0000 | 990000 |
| FFCC99 | FFCC66 | FF6600 | CC6633 | 993300 | 660000 | FF9900 | FF9933 |
| CC9966 | CC6600 | 996633 | 663300 | FFCC66 | FFCC00 | FFCC33 | CC9900 |
| CC9933 | 996600 | FFFFCC | FFFF99 | FFFF66 | FFFF33 | FFFF00 | CCCC00 |
Полезно знать, и следует учитывать , что если любое из трех значений цвета отличается от:
Шестнадцатеричных 00, 33, 66, 99, СС или FF.
Десятичных 0, 51, 102, 153, 204 или 255.
В процентах 0%, 20%, 40%, 60%, 80% или 100%.
то цвет не является безопасным.
Пример изменения насыщенности цвета
В таблице приведена шкала значений, в соответствии с которыми меняется насыщенность синего цвета.
| Насыщенность | Шестнадцатеричное значение | Десятичное значение | Процентная запись/td> |