- Гипертекст — что это такое? Вся информация
- Что такое гипертекст
- Зачем нужен
- На сайте
- Когда появился термин
- В заключение
- Что такое Гипертекст
- Исторический экскурс
- Гипертекст в литературе и кино
- Что такое гипертекст
- Из чего состоит гипертекст
- Что такое Гипертекст, он обладает методом организации данных информации
- Что такое гипертекст
- Кто и когда ввел термин гипертекст
- На что способен гипертекст
Гипертекст — что это такое? Вся информация
Гипертекст является информационной системой переплетения между собой текстов и документов. Это основной способ построения контента во всемирной паутине и применяется еще с 1 965 года в литературе.
Каждый день мы видим перед собой гипертекстовые документы, как в интернете, так и в печатных изданиях. Поэтому знать, что это такое думаю будет интересно всем.
Из прошлого материала вы узнали, что такое сайт. Сегодня мы разберем систему, на которой они реализованы, вы узнаете определение гипертекста, зачем он нужен и когда появился.
Что такое гипертекст
Гипертекст (Hypertext) — это система / концепция по которой строятся взаимосвязанные между собой документы. На страницах сайтов в интернете этой связью выступают ссылки. А в документах, в том числе и печатных — анкоры, главы и сноски, то на что или на кого ссылается автор.
Гипертекст является основополагающей концепцией всемирной паутины, ведь она и называется — паутина, т.е. переплетенные между собой сайты, документы, все взаимосвязано. Это делает получение информации из Веба максимально удобным и комфортным.
Зачем нужен
Гипертекстовые документы связаны при помощи ссылок, кликнув по которым можно переходить между ними. Такой формат построения в литературе дает больше информативности и не позволяет «заблудится» в тексте, особенно это актуально для энциклопедий. А на сайтах — это основной принцип, по которым строятся любые страницы. Ведь страницу на них просто так не перелистаешь, как в книге, все должно быть между собой взаимосвязано и понятно куда нужно нажимать.
Также, такое построение применяется к презентациям, где есть отсылки и сноски, вы их точно видели в курсовых работах — используемые материалы внизу — это тоже форма гипертекста.
Так, прочитав какую-нибудь страницу в гипертекстовом формате, вы сразу можете перейти по ссылкам, на которые ссылается автор и ознакомиться с информацией, а не искать ее вручную. Это действительно очень удобно и такая схема указателей и отсылок, с возможностью перемещаться между источниками данных сразу получая необходимую информацию является просто необходимой для использования в Вебе.
На сайте
Для создания / формирования гипертекстовых документов в интернете применяется язык гипертекстовой разметки — HTML. Он максимально точно и легко позволяет реализовать такой формат. Любой вебсайт, который вы видите в интернете, выводится в HTML.
Гипертекстовая ссылка — это обычный URL на сайте. Нажав на нее можно перейти на другой вебсайт, документ-страницу или туда, куда указал автор.
Когда появился термин
Термин появился еще в 1 665 году, был введен Тедом Нельсоном. Нужно было, как-то характеризовать литературу, в которой есть упоминания, отсылки и сноски на другие материалы.
Его активно стали применять к энциклопедиям, справочникам и другим подобным изданиям. Проще было сказать — нужно сделать в гипертекстовом формате, чем объяснять, что нужно, чтобы все было структурированно и стояли связи.
В заключение
Вот и вся концепция. Надеюсь вам теперь понятно, что это и вы знаете, что это не просто текст с ссылками, как говорят и учат многие. Это полноценная система, которая используется, как основополагающая во всемирной паутине.
Источник
Что такое Гипертекст
Гипертекст – это набор документов, соединенных гиперссылками.
Гиперссылки – это активные элементы гипертекстового документа, позволяющие быстро перемещаться между разделами, страницами, цитатами.
Данное определение сильно напоминает инопланетную энциклопедию из незабвенных «Дневников Йона Тихого».
- Сепульки – сепуление – сепулярий.
Однако все так и есть.
В глобальном смысле вся всемирная сеть интернет представляет собой бесконечный гипертекст, буквально пронизанный пересылочными связями, как бы эманациями квантовых переходов, позволяющими осуществлять мгновенные взаимодействия сквозь пространство независимо от расстояний.
Хотя в цифровой реальности понятия пространства и времени должны сильно отличаться от того, что мы можем увидеть, с трудом оторвавшись от мерцающих компьютерных дисплеев и выглянув в окошко.
- «Ни фига себе, уже зима началась и снег красиво припорошил личные и корпоративные автомобили, нагло припаркованные прямо на пешеходных зонах».
Кстати, к элементам гипертекста и гипертекстовых взаимодействий можно отнести и недавно принятый подзаконный акт, согласно которому каждый неравнодушный гражданин своей страны может сфотографировать нарушения ППД с помощью смартфона (неправильная парковка, мешающая пользователям дорожного движения передвигаться по гипер-дорогам) и мгновенно отправлять уведомление прямиком в ГИБДД.
А уж доблестные и неподкупные сотрудники последнего найдут способ прищучить и взять за жабры злостного нарушителя.
Исторический экскурс
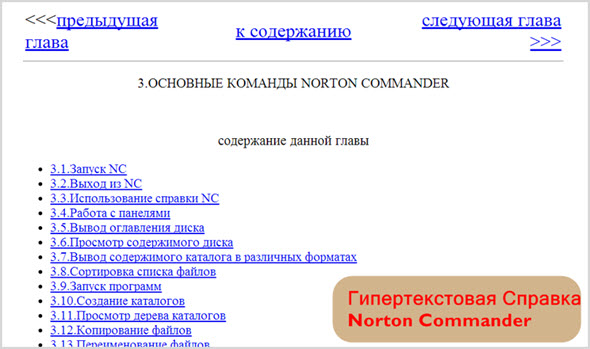
Старожилы и ветераны от информатики все еще смутно припоминают (в кошмарных снах) легендарный MS DOS (не путать с DDoS!), где были такие вызываемые нажатием на функциональную клавишу F1 помощи и инструкции, рассказывающие, как пользоваться Нортон или Волков коммандерами.
Так вот, это и был прародитель современного гипертекста – при нажатии на гиперссылку можно было быстро перемещаться между страницами и разделами.
Впрочем, перемещения ведь тоже производились при помощи клавиатуры, так как такой манипулятор, как компьютерная мышь еще не работал в этих программах.
Собственно термин Гипертекст (Hypertext) придумал и ввел в обращение один из отцов-основателей HTML (язык разметки гипертекста) Теодор Нельсон аж в 1965 году, в самый разгар Битломании.
Кстати, сам Тед происходил из артистической, не побоимся этого слова – голливудской семьи.
Мама – оскароносная актриса, папа – режиссер. И что его потянуло в эту кибернетику? Пошел бы в актеры, глядишь, стал бы президентом, как Рейган. Как видно, не всегда яйца падают недалеко от курицы.
Следует признать, что гипертекст вовсе не инновация цифрового документоведения. Гиперссылки известны в литературе с незапамятных времен.
Бумажные ссылки выглядят вот так (1) и искать такие цитаты приходится вручную, предварительно намусолив папиллярные подушечки слюной, чтобы было удобнее перелистывать страницы пальцами. Дикость и темное средневековье – все равно, что пытаться зажечь газовую горелку с помощью огнива.
Секретные технологии – как это работает
Принцип работы гипердокумента можно схематично описать следующим образом.
- Пункт назначения отмечается анкором (ankor – в слэгне британских моряков «якорь»).
- Ссылка, ведущая к анкору, по сути, представляет собой URL – универсальный локатор, адрес документа в сети интернете.
- Клик по ссылке подает во всемирную сеть команду «искать и перейти».
- После чего запрос поступает на удаленный сервер, на котором хранится запрашиваемый документ.
- Сервер отправляет данные на IP-адрес запрашивающего компьютера.
- Информация в формате HTML-файла обрабатывается в браузере и представляется в виде тексто-графического документа на экране компьютера.
Почему переходы по ссылкам между связанными документами происходят так быстро?
Потому что скорость перемещения электромагнитных волн достигает что-то около 300.000 километров в секунду. С такими скоростями земной шарик выглядит совсем малюсеньким.
Гипертекст в литературе и кино
В искусстве под гипертекстовостью понимается нелинейная организация художественного произведения, характеризующаяся перескоками сюжетной линии в процессе последовательного изложения.
Тем самым достигается иллюзорное восприятие объемности, одновременности протекания сразу нескольких сюжетных линий.
Ярким примером гипертекстового художественного произведения являются кинофильмы Квентина Тарантино.
Например, «Криминальное чтиво», где сюжет то и дело перескакивает от философствующих киллеров Винсента и Джулса к простодушному боксеру Бутчу, а зажигательные танцы в «Тощем зайце» сменяются жуткими сценами в подвале педофилов.
Гипертекстовость можно обнаружить в романах братьев Вайнеров – «Визит к минотавру», «Эра милосердия», «Гонки по вертикали», «Петля и камень в зеленой траве».
Источник
Что такое гипертекст
21 ноября 2017 Опубликовано в разделах: Азбука терминов. 34064
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Примером гипертекста являются все действующие сайты, интернет энциклопедии, сети компьютеров и прочие ресурсы, в которых можно с одной страницы перейти на другую.
Наверняка вы хотя бы раз использовали Википедию. Размещенные в ней статьи — ярчайший пример гипертекстов. Здесь в каждой статье выделены какие-либо термины/понятия/даты/фамилии ученых. Нажав на них, вы переходите на статью, которая уже посвящена им. Также вы можете встретить гипертекст, зайдя на любой сайт. Видите здесь раздел «Главная», «О компании», «Наши работы» и так далее. Все вместе это гипертекст.
Еще одно понятие гипертекста — это документ, который составлен с помощью специального языка разметки (HTML или любого другого). Гипертекстовый документ имеет внутри особые отметки, теги. Именно теги обозначают, где находится гиперссылка. В дальнейшем браузер осознает команду, что нужно перейти на другую ссылку с помощью данных тегов.
Из чего состоит гипертекст
Гипертекстовый документ еще принято называть HTML документом. Он включает в себя две части: сам текст (информационный блок, материал, данные, содержимое) и теги — для разметки текста. Они определяют внешний вид, как разместить ссылки и т. д.
Вся информация, которая включается в состав гипертекстового документа, будь то графические изображения или аудиофайлы, размещаются в отдельных файлах, которые привязываются к основному документу. Далее браузеры читают теги разметки и соответствующим образом отображают информацию. При этом данные файлы имеют формат .html или же .htm.
Чаще всего теги прописываются в паре. Пара при это обязательно начинается с открывающего элемента , далее идет сам материал, выделяемый с помощью тега, а затем идет закрывающий тег . Прописанный тег вступает в свои права и начинает действовать с того участка, где он впервые встречается на странице. Подобную пару называют еще контейнером, а текст или другая информация, которая находится в паре — это элемент.
Гипертекст может содержать самые различные элементы: табуляции, традиционные буквы и цифры, пробелы, знаки препинания, возвраты, специальные обозначения (@, *, +, = и так далее). Однако лучше отказаться от использования в тексте следующих элементов: знаков > (больше), 29.01.2018 18889
Источник
Что такое Гипертекст, он обладает методом организации данных информации
Многим из нас доводилось слышать о таком термине, как «гипертекст», хотя не всем известно о его значении.
Что такое гипертекст
На сегодняшний день «гипертекст» — это более компьютерный термин, хотя по смыслу он почти не изменился. Под гипертекстом следует понимать способ взаимосвязи одного текста с другим с помощью гиперссылок. Самым показательным примером гипертекста может послужить почти любой сайт. Можно зайти в какой-нибудь пост, внутри текста которого будет гиперссылка, ведущая на другой пост. И теги, указанные обычно внизу статьи, тоже гипертекст, который ведет на другие страницы.
Первоначально его использовали в литературе для обозначения системы, состоящей из текстовых страниц, которые имеют перекрестные ссылки. Такие тексты встречаются в энциклопедиях, словарях и других, чаще всего, научных книгах, имеющих различные ссылки и сноски, по которым читатель отсылается на другой фрагмент. Самый яркий пример — каноническая библия.
В литературе гипертекстом называют нелинейную подачу информации, по сравнению со стандартной, где происходит последовательное повествование (к примеру, как во многих художественных произведениях). Вероятно, самым древним примером литературного гипертекста можно считать Библию, включающую в себя много взаимосвязанных друг с другом книг и имеющую внутренние отсылки от одних фрагментов текста к другим.
Кто и когда ввел термин гипертекст
Когда еще у сети интернет не было такого масштабного распространения, говоря о гипертексте, подразумевались литература, издания книг, в которых в некоторых разделах встречались ссылки на другую статью или раздел. Это, как правило, относилось к энциклопедиям и справочной литературе.
Впервые термин использовал первооткрыватель в сфере информационных технологий – Теодор Нельсон Холм, в своем труде «Файловой структуре для сложного, меняющегося и окончательно неопределимого». В этой работе гипертекст соответствовал следующему определению – это текст, имеющий разветвления в самом себе и выполняющий действия по запросу. С тех пор, как сформировался термин, прошло довольно много времени. На сегодняшний день гипертекст представляет систему веб страниц, взаимосвязанных между собой ссылками.
На что способен гипертекст
- Обеспечение удобства. Можно логично структурировать контент, связывать страницы с похожими материалами;
- Юзабилити. Возможность сочетания красивых элементов интерфейса с полезными функциями для пользователя;
- Дополнение материала элементами медиа – видеороликами, звуковыми дорожками. От этого контент становится разнообразным;
- Предоставление нового метода запроса данных пользователю: для получения информации, пользователь должен лишь кликнуть на выделенный элемент. Так, с помощью гипертекста документ более понятен и удобен в использовании, а также упрощен доступ к данным.
У гипертекстового документа есть еще другое название – HTML документ. Он состоит из двух частей: самого текста (информационного блока, материала, данных, содержимого) и тегов – для разметки текста. С помощью них определяется внешний вид, способ размещения ссылок и пр.
Все данные, включенные в гипертекстовый документ, в том числе медиа или аудиофайлы, находятся в отдельных файлах, привязываемых к ключевому документу. Затем браузер считывает теги размет и соответственно отображает данные. У этих файлов формат .htm либо .html.
Обычно теги принято прописывать в паре. При этом пару обязательно нужно начинать с открывающего элемента , затем сам материал, который выделяется при помощи тега, а после следует закрывающий тег с . Действие прописанного тега начинается с участка, в котором он впервые появляется на странице. Подобная пара носит название контейнера, а вся информация, находящаяся в паре, является элементом.
В гипертексте могут содержаться самые разные элементы в виде табуляций, традиционных букв и цифр, пробелов, знаков препинания, возвратов, специальных обозначений (@, *, +, = и т.д.). Не следует использовать в тексте следующие элементы:
- Знаки > и

Виды гипертекстовых систем не имеют единой классификации. Могут быть выделены некоторые классификационные признаки, а также виды гипертекста, которые основываются на них. К примеру, по структуре организации гипертекстовые страницы имеют:
- Иерархическую (древовидную) структуру, когда происходит выстраивание связи по схеме «предок – потомок».
- Сетевую структуру, когда страницы или отдельные узы могут иметь различные связи.
Принцип функционирования гипертекста бывает:
- Статический, т.е. без изменений в процессе существования;
- Динамический, подверженный изменения.
Архитектура связей гипертекста:
- Может иметь жесткую организацию между гипертекстовыми узлами;
- Может иметь мягкую связь, когда в основе обращения к элементам гипертекста семантический анализ, к примеру, ключевые слова.
Работа гипертекстовой структуры в интернете происходит по принципу мягкой связи из-за огромного количества соединяемых гипертекстовых узлов, а кодировке жестких связей требуются большие временные ресурсы.
Источник