- 5 простых программ для создания анимированной инфографики
- 1. Biteable
- 2. Renderforest
- 3. PowToon
- 4. Animaker
- 5. VideoScribe
- Заключение
- Лучшие примеры анимированной инфографики
- Интерактивная инфографика с анимациями CSS и SVG
- Подготовка SVG файла
- Загрузка SVG в HTML с помощью JavaScript
- Что такое инфографика? 5 бесплатных сервисов для её создания
- Что такое инфографика
- Чем инфографика отличается от простого изображения или текста с изображением?
- Примеры инфографики
- Чем хороша инфографика
- Где применяется инфографика
- Какая бывает инфографика
- Минусы инфографики
- Как сделать хорошую инфографику
- Бесплатные сервисы для создания инфографики
- Заключение
5 простых программ для создания анимированной инфографики
Анимированная инфографика – это способ представления данных, меняющихся во времени, с помощью наглядной и понятной визуализации, например, графиков, таблиц, диаграмм, схем, правильного сочетания текста и иллюстраций.
В предыдущей статье мы разобрали основные ингредиенты крутой анимированной инфографики. Так почему бы не попробовать создать ее самостоятельно? Мы отобрали топ-5 современных недорогих или условно-бесплатных сервисов, которые помогают создавать видео инфографику даже без дизайнерских скиллов. Только два из них поддерживают русский язык, но их интерфейс настолько понятен, что можно обойтись и без знания английского.
1. Biteable
Относительно новый сервис презентует себя как простейший в мире конструктор видео. В его библиотеке более 85 000 готовых футажей и сотни шаблонов-прототипов для несложной видео инфографики.
Сначала из предложенных стилистик выбираете инфографику:
Затем выбираем один шаблонов и попадаем в банк пре-анимированных сцен. Из них, как конструктор собирается видео. Для каждой сцены можно добавить свой текст, а апгрейд до премиум версии позволяет поиграть с цветами и музыкой. Помимо готовых сцен из галереи в ролик можно добавлять и собственные футажи.
На выходе получается что-то вроде этого:
Плюсы сервиса:
- Доступен на русском языке и поддерживает кириллицу.
- Интуитивно понятный интерфейс.
- Много шаблонов в бесплатной версии.
- Скачать созданную своими руками анимированную инфографику можно бесплатно. Заплатить придется только, чтобы убрать водяные знаки.
Стоимость платной версии — $99 в год.
2. Renderforest
Еще один хит 2019 года из серии “стань видеодизайнером, даже если в жизни рисовал лишь раз и то на двери школьного туалета”. В базе сервиса десятки тысяч подготовленных шаблонов-сценариев. Вы выбираете стиль анимированной инфографики, редактируете данные, выбираете хронометраж, музыку и программа компилирует ролик.
Функционал сервиса позволяет создавать видео в любой стилистике от простеньких слайд-шоу до видеопрезентаций. Из главных плюсов интуитивно понятный интерфейс и поддержка русского языка.
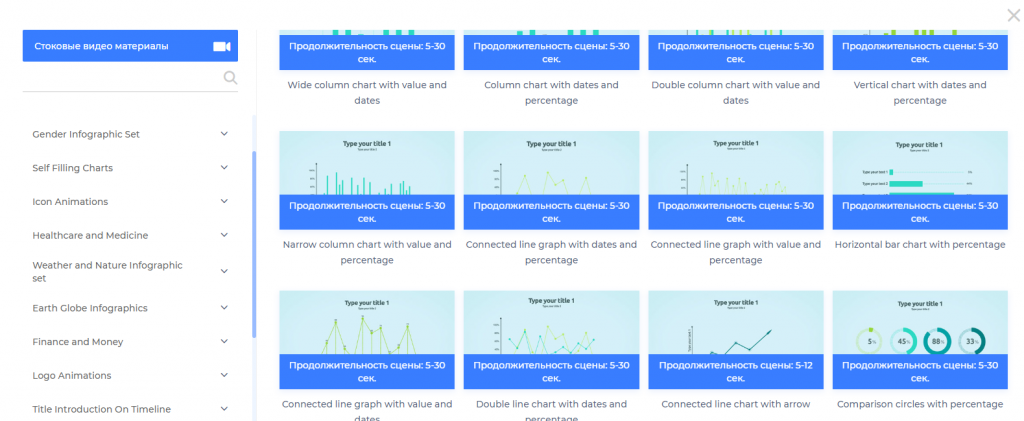
Все шаблоны распределены по тематическим категориям, “пакетам”. Не обязательно платить за весь сервис целиком. Для создания анимированной инфографики подойдет Infographics Animation Pack:
Все готовые проекты хранятся в облаке. Вы платите только, если нужно скачать видео в HD-качестве. Можно также приобрести подписку на месяц или на год, чтобы получить доступ к премиальным шаблонам, убрать все ограничения на скачивание и скрыть вотермарки.
Стоимость подписки от 600 до 3000 рублей за месяц.
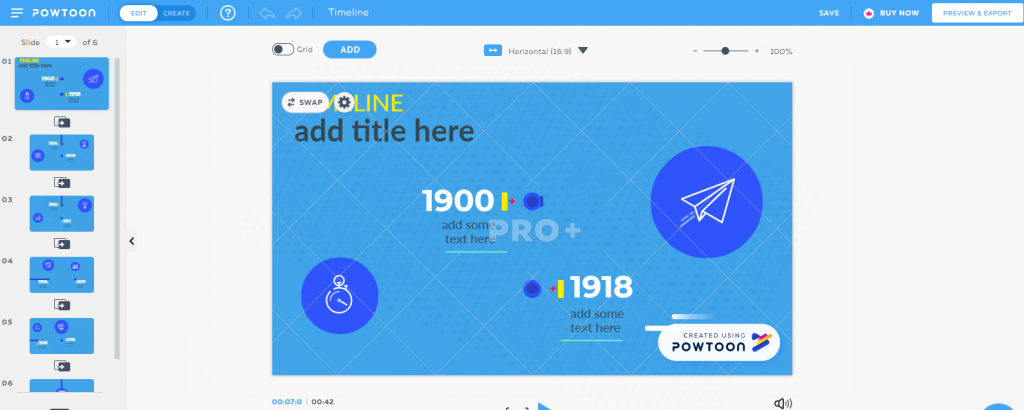
3. PowToon
PowerPoint или Сanva от видеоиндустрии. Позволяет создавать видео-презентации из готовых макетов или собирать их с “чистого листа” путем добавления отдельных элементов из меню справа. Целый пласт шаблонов посвящен анимированной инфографике для бизнеса.
Интерфейс интуитивно понятный, но если что-то смущает, можно запустить короткое обучающее слайд-шоу на английском.
Полученный результат можно загрузить на любой популярный видеохостинг или скачать в HD-качестве.
Главный плюс — есть бессрочная бесплатная версия, в которой доступны только простейшие шаблоны. Но даже ее хватит, чтобы создавать анимированную инфографику вроде этой:
Из минусов — отсутствие русского языка и “кусачие” цены на полную версию от $20 до $99 за месячную подписку.
4. Animaker
В 2019 году старый добрый Animaker все еще располагает крупнейшей в мире анимационной библиотекой, и здесь найдется достаточно шаблонов для создания несложной анимированной инфографики.
Бесплатная версия ограничивает хронометраж до двух минут, но больше обычно и не нужно. Другое дело, что платная подписка открывает доступ к премиальным шаблонам, где к пользователя ждут необычные раскладки, пэк уникальных шрифтов и расширенная фонотека.
Стоимость бизнес подписки на месяц — $59.
5. VideoScribe
Единственный в нашем списке инструмент, который требует установки на компьютер. Изначально “заточен” на создание дудл-видео, но кто сказал, что этот стиль не подходит для анимированной инфографики? В библиотеке предостаточно схем, столбиков и диаграмм с анимацией, нарисованных как будто от руки. На этот видеоряд можно наложить любую музыку и даже начитать собственную озвучку.
В результате получается слайд-шоу а-ля Power point, но с “залипательным” эффектом рисования каждого слайда от руки.
Семь дней программой можно пользоваться бесплатно, потом придется оформлять подписку. Она относительно недорогая 11-20 евро, но в “меню” только дудл-видео. Зато большой плюс этого сервиса — на YouTube есть много обучающих роликов, как в нем создавать эти doodle video.
Заключение
Любой из этих сервисов подойдет, чтобы протестировать, насколько хорошо сработает видео инфографика для вашего бизнеса. И хотя на их сайтах можно увидеть логотипы Sony, Coca Cola или Booking.com, не обманывайте себя. Над роликами для крупного бизнеса работают топовые спецы и их инструмент — Adobe After Effects. Попробуйте его, если чувствуете в себе задатки видео-дизайнера. Но будьте готовы, что на освоение уйдут годы.
Если же анимированная инфографика для бизнеса нужна в ближайшее время, мы готовы показать как это делают профессионалы.
Источник
Лучшие примеры анимированной инфографики
Профессионалы газетной журналистики отлично знают, что единственная фотография зачастую стоит тысячи слов. Одно изображение может сказать больше, чем полоса текста. В онлайновой журналистике этот принцип ещё актуальнее, потому что здесь мы можем использовать не только статичные, но также и анимированные изображения, 3D, аудио, видео и целый арсенал компьютерных инструментов.
Один з ведущих мировых специалистов в области анимированной инфографики Альберто Каиро (Alberto Cairo), готовит к изданию учебник по визуальной журналистике. Сейчас испанец переехал в США и преподаёт в университете Северной Каролины, а с некоторыми работами его студентов можно познакомиться на этой странице.
Точное определение инфографики довольно трудно подобрать из-за её изменчивой природы. В принципе, любое сочетание текста и визуальных элементов можно назвать инфографикой. Типичные примеры — изображение карты для передачи географической информации, использование диаграмм для передачи статистических данных. Эти виды инфографики можно увидеть почти в каждой газете. Хорошая инфографика способна показать невидимые тренды и зависимости. Огромные объёмы информации сжимаются до размера маленькой картинки.
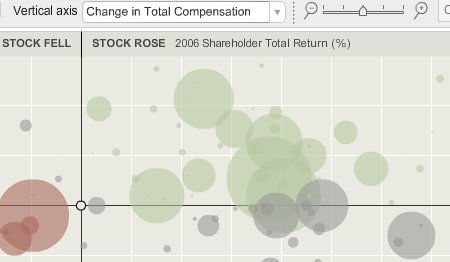
Если говорить о лучших примерах анимированной инфографики в наше время, то на первом месте стоит сайт газеты New York Times благодаря совершенно замечательным средствам анимированной статистики с возможностью подстройки под пользователя. Интерактивная диаграмма снизу — один из примеров, как читатели могут «поиграться» с финансовой информацией.
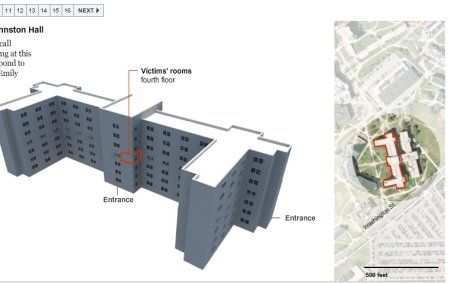
Ещё более профессионально в NY Times была подана информация о стрельбе в Вирджинском университете. Альберто Каиро называет этот проект (беспл. рег.) лучшим, что он видел в жизни. С ним нельзя не согласиться: выглядит всё просто великолепно.
Отличная школа инфорграфики сохраняется в испанских онлайновых СМИ. На их страницах часто можно увидеть детальные 3D-модели тех или иных объектов.
Главное, что читателям очень нравится именно визуальный стиль подачи информации. Например, инфографика о терактах в Испании марта 2004 года была загружена несколько миллионов раз только в первые дни.
Источник
Интерактивная инфографика с анимациями CSS и SVG
Одной из наименее обсуждаемых функций, все чаще появляющейся в последних браузерах, является поддержка файлов формата SVG. Этот формат характеризуется абсолютной свободой в отображении: легко изменяется в размере, может быть отображен в любом разрешении без потери качества. Во многих случаях SVG весят гораздо меньше, чем, например, PNG или JPG.
Но самое клевое свойство SVG, о котором многие разработчики не знают, это то, что этот формат построен на спецификации XML. C помощью этого мы можем манипулировать элементами SVG файла используя технологии вроде CSS или JavaScript, с которыми разработчики уже знакомы.
С правильным применением технологий и современным браузером, разработчики могут создавать впечатляющие анимации и эффекты с помощью SVG. Сегодня мы рассмотрим возможности SVG и создадим интерактивную векторную инфографику, демоверсию которой можно посмотреть здесь.
Подготовка SVG файла
Существует множество способов создания графики SVG, начиная от знакомого вам Adobe Illustrator и заканчивая бесплатным Inkscape. Не зависимо от выбора софта, очень важно сгруппировать объекты вместе и дать этим группам имена. Это позволит нам превратить наш SVG в определенную иерархию, которую в дальнейшем мы будем использовать в CSS и/или JavaScript.
В нашем примере, когда мы сохраняем наш SVG и открываем его в текстовом редакторе, мы получим следующую структуру:
Код, указанный выше, был нарочно уменьшен для того, чтобы просто показать вам структуру, к которой мы идем. Вы наверняка заметите много знакомого от HTML, но и новые моменты тоже присутствуют.
Как мы можем видеть, каждый тег содержит группу объектов, которая может быть помещена в другие группы. Конечно, во время создания SVG, не обязательно приписывать id каждому объекту или группе, это делается лишь для того, чтобы в дальнейшем при работе с CSS и JavaScript было легче использовать SVG.
Загрузка SVG в HTML с помощью JavaScript
Существуют множество способов вставить SVG внутрь HTML. Это возможно осуществить с помощью тега , tag, или даже используя свойство CSS «background-image».
Во-первых, мы создадим div внутри нашего HTML документа:
JavaScript
Затем, используя jQuery.load, мы загрузим SVG файл в див #stage и назначим ему класс svgLoaded, который позднее мы будем использовать для анимирования:
Важно: Мы загружаем SVG файл с помощью JavaScript, чтобы получить доступ к HTML содержимому файла. Chrome (и возможно другие браузеры) не позволят осуществить это локально; это сработает лишь при использовании протокола HTTP в целях безопасности. Таким образом, если у вас возникнут проблемы с загрузкой SVG файла, убедитесь, что вы тестирует с веб сервера или localhost
Обратите внимание, что в данном туториале CSS не будет содержать никаких стилей для определенных браузеров, однако вы сможете найти их в исходниках.
Первое, что мы сделаем, это назначим стили для контейнера div. Стандартное поведение SVG файла при загрузке – изменить свой масштаб по размеру контейнера, поэтому важно настроить параметры контейнера согласно размерам SVG файла.
Стилизуем элементы SVG: назначаем параметр transform-origin
Ключ к анимированию элемента в рамках SVG лежит в параметре transform-origin. По умолчанию все трансформации начинаются в точке (0px, 0px). Для каждого элемента, который мы будет трансформировать (например, вращать или масштабировать) нам необходимо назначить параметр transform-origin относительно верхнего левого угла SVG.
Источник
Что такое инфографика? 5 бесплатных сервисов для её создания
Чем хороша инфографика, какая она бывает и как сделать её самостоятельно. Мини-гайд для новичков в теме.
Слово «инфографика» слышали многие. А кто не слышал — всё равно с ней сталкивались, и не раз. Объясняем, что это такое и для чего нужно.
Что такое инфографика
Инфографика — это графический способ подачи информации. Если ещё проще — это информация, поданная в виде картинок. При этом помимо изображений в инфографику могут входить и другие элементы: текст, а также стрелки, диаграммы, блоки и схемы. Но ключевую роль играют именно изображения.
Созданием инфографики обычно занимаются графические дизайнеры. Иногда для этого они привлекают иллюстраторов.
Чем инфографика отличается от простого изображения или текста с изображением?
Инфографика — это не иллюстрация к тексту и не украшение, она — самодостаточный источник информации. Это значит, что все идеи и факты, которые вы хотели сообщить, есть в самой инфографике. Чтобы их понять, человеку не нужно никаких дополнительных материалов. Инфографика в целом и каждая её часть — самостоятельное средство передачи информации. Этим она отличается от, например, иллюстрации, которая хотя и передаёт информацию, но только дополнительную, и не может существовать без текста. Исключение — комиксы или рисованные истории, но это уже совсем другая тема.
Резюмируем: инфографика предназначена для быстрой, наглядной и яркой подачи материала.
Пишу научпоп, люблю делать сложное понятным. Рисую фантастику. Увлекаюсь спелеологией. Люблю StarCraft, шахматы, «Монополию».
Примеры инфографики
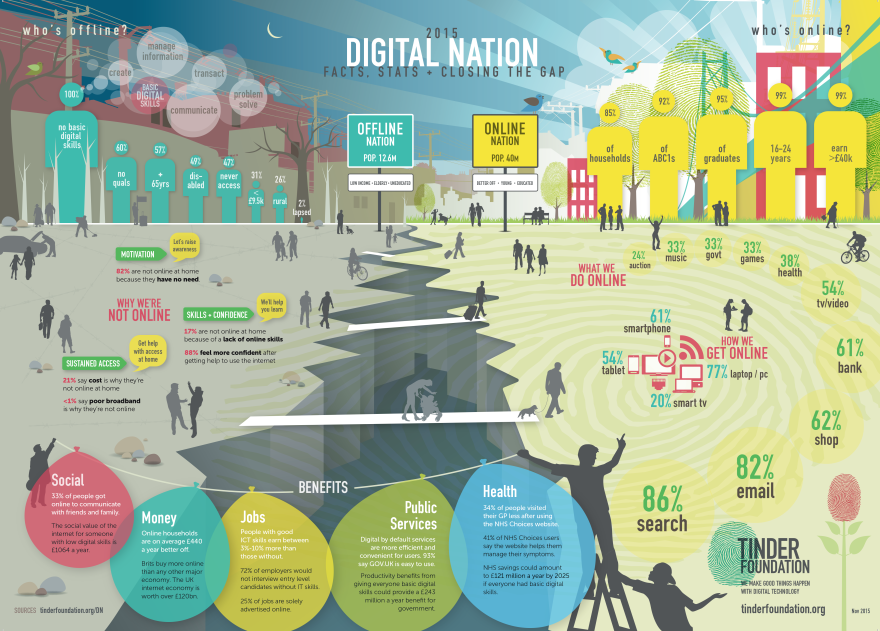
Говорить про картинки и не показывать их — как-то нечестно. Поэтому сейчас мы посмотрим несколько примеров, а потом продолжим разговор:
Теперь вернёмся в наше время. Вот два примера инфографики из сферы бизнеса:
Чем хороша инфографика
Действительно, данные всегда можно подать и просто текстом, таблицами и цифрами. Зачем тогда инфографика? У неё много преимуществ.
Во-первых, инфографика позволяет быстро доносить до аудитории большие объёмы данных. То, что долго пришлось бы читать, можно подать буквально в нескольких изображениях.
Во-вторых, хорошая инфографика делает информацию гораздо нагляднее. Картинки воспринимаются человеческим мозгом лучше текста, ведь на протяжении многих миллионов лет эволюции наши предки имели дело именно со зрительными образами, а никак не с текстовыми данными.
В-третьих, яркая, интересная картинка помогает привлечь внимание аудитории. Поэтому этот формат используют в публичных выступлениях, а также любят в медиа и используют в современных учебниках.
Где применяется инфографика
Инфографика применяется практически везде. Но и тут есть свои первопроходцы: например, в СМИ инфографику впервые начали использовать для подачи статистических данных.
Вот некоторые сферы применения:
- С помощью инфографики можно подать информацию для клиентов или сотрудников.
- Показать важные новости.
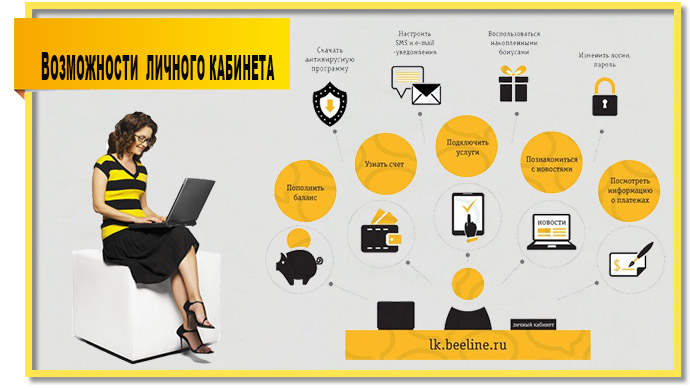
- Красочно прорекламировать свою продукцию/услуги.
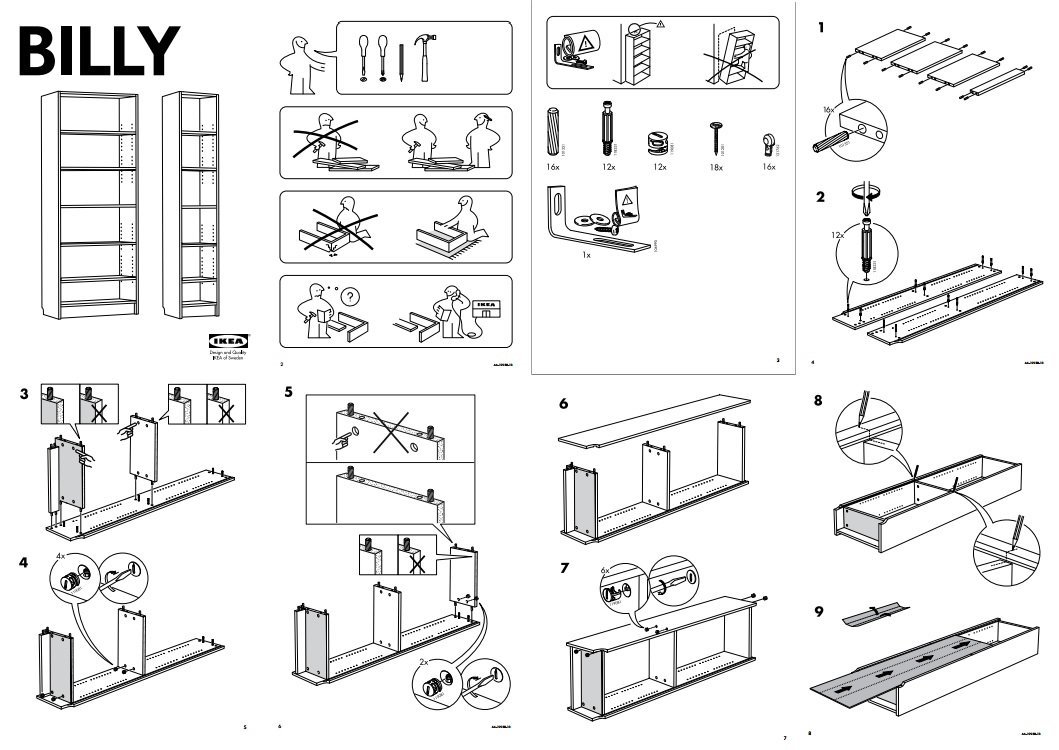
- Сделать удобную техническую инструкцию, которая к тому же будет понятна всем, на каком бы языке люди ни разговаривали: язык картинок универсален (мы видели это выше на примере от IKEA).
- Создать хорошо запоминающуюся и лёгкую для восприятия инструкцию по технике безопасности.
- Наглядно оформить кулинарный рецепт.
- Оформить статистические данные, годовой отчёт, результаты исследования.
- Инфографику широко используют развлекательные и научно-популярные сайты — чаще всего для того, чтобы объяснить устройство или механизм какого-то явления.
- Для той же цели она активно применяется в учебных материалах.
- Дорожные знаки — тоже своего рода инфографика.
Вообще область применения инфографики почти безгранична, всё зависит от вашей фантазии и целей.
Какая бывает инфографика
Существуют пять основных типов:
1. Аналитическая, или цифровая инфографика. С её помощью представляют статистические данные. Отличается обилием цифр, диаграмм, графиков и так далее.
2. Новостная инфографика. Наглядно рассказывает про свежие события, отражает хронологию и важные этапы происходящего.
3. Конструкционная инфографика. Демонстрирует устройство и составные части какого-либо объекта или механизм явления, иногда — хронологию и причины исторического события.
4. Рекламная инфографика. Создаётся компаниями для продвижения своего продукта. Яркая картинка с описанием достоинств товара и выгод от покупки. Может привлечь клиентов, если сделана хорошо — то есть сочетает грамотный маркетинг и удачный дизайн.
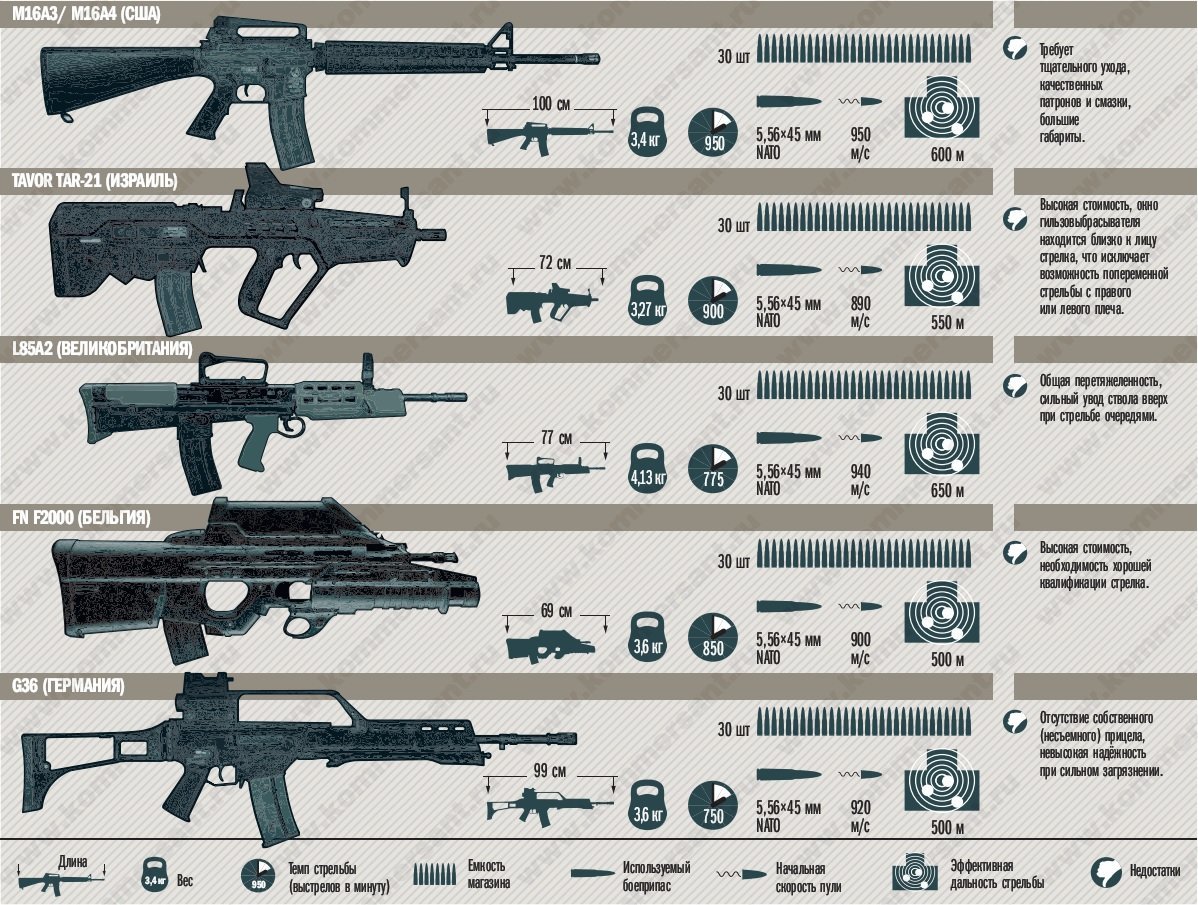
5. Сравнительная инфографика. Позволяет сравнить характеристики различных объектов. Если нужно, её можно дополнить более подробным анализом.
А ещё инфографика — это не только способ наглядно подать информацию, но и возможность красочно оформить шутку, сделав её ещё веселее. Вот несколько примеров:
Минусы инфографики
Как и у любого метода, у неё есть свои минусы.
Первый минус инфографики — это не очень дёшево. Написать текст или список обычно гораздо легче, дешевле и быстрее, чем подобрать подходящие изображения и грамотно их комбинировать. Кроме того, чтобы создать хорошую инфографику, нужны творческие способности, развитое дизайнерское мышление. Нужно понимать, как ваша аудитория воспримет эту графическую информацию, а ещё — оценить результат: насколько удачно то, что у вас получилось.
Второй минус в том, что иногда такая красочная форма подачи материала заставляет людей воспринимать эту информацию как не очень серьёзную. Решить эту проблему можно: заострите внимание вашей аудитории на важности того, о чём вы рассказываете.
Третий минус в том, что инфографика — это практически всегда некоторая схематичность, обобщение и упрощение действительности.
Четвёртый минус в большей степени зависит от исполнителей, чем связан с самими способом подачи информации. Дело в том, что если хорошая инфографика помогает усвоению информации, то плохо сделанная, наоборот, мешает её воспринимать, а в худшем случае даже даёт неправильную модель, неверное объяснение.
Как сделать хорошую инфографику
Сделать инфографику несложно. Гораздо сложнее сделать хорошую инфографику.
Вот несколько советов:
- Не перегружайте инфографику текстом. Помните, что основную информацию несёт изображение. Лайфхак: чтобы проверить, выполняет ли инфографика свою роль, можно убрать из неё весь текст. Даже без текста должно быть примерно понятно, о чём там идёт речь. И ни в коем случае не давайте много текста сплошной «простынёй» — это очень сильно затрудняет восприятие.
- Тем не менее не стесняйтесь добавлять отдельные текстовые фразы, чтобы объяснить детали.
- Уберите украшающие элементы, не несущие смысловой нагрузки. Это затрудняет восприятие. Инфографика сильна именно концентрированностью подаваемой информации. Каждая линия, стрелка или значок должны нести смысл.
- Не перегружайте. Важно, чтобы человек легко воспринимал приведённую информацию и не запутался в чрезмерном количестве блоков, картинок и стрелочек.
- Выстраивайте чёткую и логичную структуру там, где это возможно. Наиболее важные компоненты или крупные группы поместите по центру, сделайте их крупнее.
- Используйте яркие, выделяющиеся цвета. Но следите, чтобы текст не терялся на фоне картинок. Если вы делаете корпоративный проект — используйте цвета своей компании.
- Используйте общедоступную символику и картинки. Они должны быть интуитивно понятны вашей аудитории, вызывать у неё стойкие ассоциации. Например, красный цвет у большинства ассоциируется с запретом, воспринимается как призыв к осторожности или знак опасности. В инфографике с помощью этого цвета можно показать, что чего-то недостаточно (значение ниже нормы) или, наоборот, в избытке.
- Оформляйте все элементы инфографики в одном стиле.
Бесплатные сервисы для создания инфографики
Есть много онлайн-сервисов, которые упрощают создание инфографики. Вот некоторые из них:
Очень популярный полностью бесплатный сервис. У него есть большая библиотека шаблонов и изображений. Отдельный и немаловажный плюс — наличие русскоязычного интерфейса. Помимо инфографики помогает создавать презентации, резюме, плакаты и многое другое.
Тоже популярный сервис. Можно очень быстро собрать инфографику, добавив к выбранному шаблону нужные значки, стрелки и подписи. Тоже есть огромная библиотека бесплатных шаблонов, изображений, значков и шрифтов. Несмотря на отсутствие русификации, интерфейс интуитивно понятен и вряд ли вызовет затруднения даже при минимальном знании английского.
Онлайн-сервис, особенно хорошо подходящий для создания аналитической инфографики. Позволяет загружать данные в виде Excel-файла. Базовые функции бесплатны; оформив платную подписку, можно получить дополнительные возможности. Русификация отсутствует.
Очень удобный сервис, позволяющий сделать инфографику в три простых шага. Предлагает пользователю много шаблонов и даже возможность самому их настраивать, изменять цветовую гамму. Это позволяет сделать почти уникальную картинку, несмотря на использование шаблона. Сервис полностью бесплатен и русифицирован.
Очень хорошо подходит для создания диаграмм и различных схем, в том числе очень сложных. Даёт широкий простор для творчества благодаря возможности изменять простые шаблонные фигуры под нужды проекта. Базовая версия бесплатна, русификация, к сожалению, отсутствует, но интерфейс несложен.
Заключение
Если же вы хотите научиться создавать инфографику, не пользуясь чужими шаблонами, и всерьёз интересуетесь дизайном — вам будет интересно на нашем курсе «Графический дизайнер с нуля до PRO». За восемь месяцев вы не только освоите эту профессию, но и создадите портфолио, которое поможет вам найти первых клиентов или устроиться на работу.
Источник